
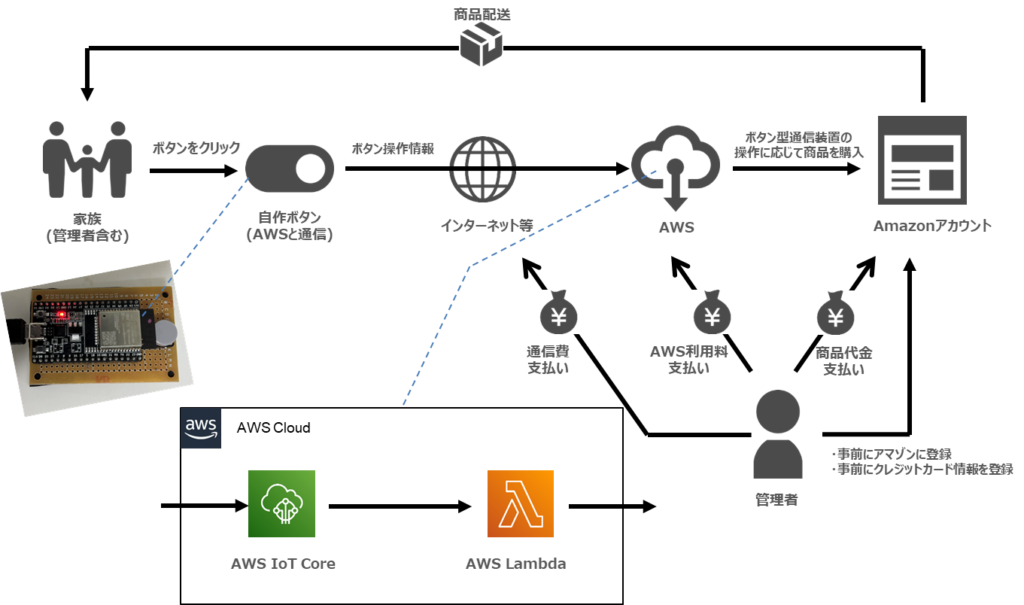
上のようなボタンをクリックしたら、特定の商品がAmazonで自動注文される「Amazon自動注文ボタン」を自作しました。
備忘録として、作成過程をまとめました。
- 目次
- はじめに
- AWS IoT CoreでAWS IoT deviceを作成する
- ボタンを作る (はんだ付けは動作検証後にします)
- AWS IoT Coreと自作ボタンを接続する
- 自作ボタンをクリックしたら、Lambda関数が実行されるようにする
- 自動購入スクリプトを作成する(ローカル環境で)
- Lambda関数で自動購入スクリプトの準備する
- 関連情報1 Amazon LambdaでSeleniumを動かしたいとき どうすればいいか調べてみた。
- 関連情報2 chromedriverとheadless-chromiumのバージョンの組み合わせ調査
- 関連情報3 AWS Lambda関数でSeleniumを動かす!
- 関連情報4 Lamdba上で秘密情報を扱う方法を調べてみた
- 関連情報5 Lamdba上で秘密情報を扱ってみる
- 関連情報6 SeleniumでChromedriverの実行後に「ERROR: platform_thread_posix.cc(147)] pthread_create: Resource temporarily unavailable (11)」が出た場合の解決方法
- 関連情報7 AWS Lambda layerの作成が「Signature expired」エラーで失敗する。
- Pythonの自動購入スクリプトをAmazon Lambda上で動作させる
- 自作ボタンをクリックしたら、自動購入スクリプトを実行されるようにする
- 自作ボタンをはんだ付けする
- 最終チェック ボタンクリックから自動購入されるか確認する
- AWSのお片付け
- かかった費用のまとめ
- 使って感じた改善点
目次
※関連情報は本筋の手順とはずれている内容もあるので、必要なければ読み飛ばしてください。
はじめに
「Amazon自動注文ボタン」 を作るにあたり、どのように実現する方法があるか、そしてその費用がどれくらいかかるかを検討しました。
| 構成案 | 初期費用 [円] | ランニング コスト[円/月] | 5年分総額 [円] |
|---|---|---|---|
| 共有アカウント+バーチャルダッシュ | 3,000円~ | 408円/月 | 27,500円~ |
| AWS IoT ボタン(AWS の Seeed IoT Button) +AWS IoT Core+AWS Lambda | 9,459円 | 0.0023円/月 | 9,459.138円 |
| AWS IoT ボタン(SORACOM LTE-M Button) +AWS IoT Core+AWS Lambda | 8,778円 | 120.0023円/月 | 14,658.138円 ※1 |
| AWS IoT ボタン(AWS IoT Button Dev) +AWS IoT Core+AWS Lambda | 3,000円~ | 0.0023円/月 | 3,000.138円~ |
| AWS IoT 1-Clickボタン(AWS の Seeed IoT Button) +AWS Lambda | 9,459円 | 27.5015円/月 | 11,109.09円 |
| AWS IoT 1-Clickボタン(SORACOM LTE-M Button) +AWS Lambda | 8,778円 | 147.5015円/月 | 16,308.09円 ※1 |
| 自作ボタン+AWS IoT Core+AWS Lambda | 1,800円 | 0.0023円/月 | 1,800.138円 |
| 自作ボタン+ブラウザ アマゾンアカウントで注文 | 1,800円 | 0円/月 | 1,800円 |
- 5年使った場合の総額を計算した。
- ※1: SORACOM LTE-M Buttonの更新手数料は 初回1年間無料のため、その分は引いている。
上記の構成案の中で、一番安く、現実的な方法として
「自作ボタン+AWS IoT Core+AWS Lambda」
の方法を採用しました。
以下に、作成手順の詳細をまとめました。
AWS IoT CoreでAWS IoT deviceを作成する
自作ボタンをAWS IoT Coreに接続するために、モノの作成/設定や証明書の割り付けなどAWS IoT Core側で下準備が必要です。
以下のブログでAWS IoT Coreの下準備の手順をまとめましたので、ご覧ください。

### 以下は本手順の関連情報です。不要であれば読み飛ばしてください。###
関連情報1 AWSに登録!その後の初期設定を行う!
AWSへの登録方法やAWSアカウントの初期設定の方法をまとめました。

ボタンを作る (はんだ付けは動作検証後にします)
次にボタンを作ります。
ボタン側のプログラムは「①ボタンのクリックを検出する機能」、「②AWS IoT Coreと通信する機能」の2つで構成されています。今回は「①のボタンのクリックを検出する機能」の実装および動作検証をします。
以下のブログでボタンを作る手順をまとめましたので、ご覧ください。

### 以下は本手順の関連情報です。不要であれば読み飛ばしてください。###
関連情報1 Arduinoでボタン動作を検出する方法の調査
ボタン側のプログラムを作るにあたり、事前に調査しました。
ESP32のサンプルプログラム、チャタリング対策など、、、

関連情報2 ESP32でボタンクリックを検出する!
「Amazon自動注文ボタン」のボタン側のプログラム(クリック検出側)のベースを検討しました。

関連情報3 Arduinoでプログラム書込み中に「Failed execute script esptool」エラーが発生
Arduinoでプログラム書込み中に「Failed execute script esptool」エラーが発生しました。
原因は非常に単純だったのですが、今後もやらかしそうなので備忘録として残しました。

AWS IoT Coreと自作ボタンを接続する
次に、ボタン側のプログラムの 「②AWS IoT Coreと通信する機能」の実装および動作検証をします。
以下のブログでボタンを作る手順をまとめましたので、ご覧ください。

### 以下は本手順の関連情報です。不要であれば読み飛ばしてください。###
関連情報1 ESP32とAWS IoT Coreを接続する!
ボタン側のプログラム(AWSとの接続側)を作るにあたり、事前に構成やプログラムの動作検証しました。

関連情報2 AWS IoT Coreで動作検証中にアウトバウンドメッセージが多い問題
AWS IoT Coreと自作ボタンの接続検証中に、メトリックス内でアウトバンドメッセージが多くカウントされていることが分かりました。
その原因と解決方法をまとめたので、よろしかったらご覧ください。

自作ボタンをクリックしたら、Lambda関数が実行されるようにする
ボタンが押されたときにAWS IoT Coreから発行されたイベントにより、AWS Lambda関数が実行されるように設定します。

自動購入スクリプトを作成する(ローカル環境で)
最終的には自動購入スクリプトをAWS Lambda関数内で実行することになるのですが、事前にローカル環境(Windows10 PC)上で自動購入スクリプトを作成し、動作検証を行うことにします。
# 購入したい商品に応じて、Amazonのボタンの配置などが変わる可能性があるため、事前に動作検証はしっかりしましょう。

### 以下は本手順の関連情報です。不要であれば読み飛ばしてください。###
関連情報1 Windows10にConda仮想環境を構築する

関連情報2 Windows PowerShellでConda activateによって仮想環境が切り替わらない

Lambda関数で自動購入スクリプトの準備する
前章で作成した自動購入スクリプトをLambda関数に書き込んだだけではうまく動作しません。
Lambda関数はランタイムとして標準的な実行環境しか準備されていないため、外部のPythonスクリプトやChromeドライバなどは自前で準備する必要があります。
また、Lambda関数上で秘密情報を直接扱うのはAWSベストエフォートとして問題ありそうなので、秘密情報は「AWS Systems Managerのパラメータストア」を利用することにします。

### 以下は本手順の関連情報です。不要であれば読み飛ばしてください。###
関連情報1 Amazon LambdaでSeleniumを動かしたいとき どうすればいいか調べてみた。
やり方が分からなかったので、事前に調査しました。

関連情報2 chromedriverとheadless-chromiumのバージョンの組み合わせ調査
AWS lambda上でheadless-chromiumを動かすときに、chromedriverとheadless-chromiumの組み合わせによっては動作しなかったので、いろいろなバージョンの組み合わせで動作するか調査しました。

関連情報3 AWS Lambda関数でSeleniumを動かす!
「Amazon自動注文ボタン」のAWS側のプログラムのベースを検討しました。

関連情報4 Lamdba上で秘密情報を扱う方法を調べてみた
AWS Lambda関数で秘密情報を取り扱う方法を調べました。

関連情報5 Lamdba上で秘密情報を扱ってみる
Lamdba上で秘密情報を扱うために、事前に検証をしました。

関連情報6 SeleniumでChromedriverの実行後に「ERROR: platform_thread_posix.cc(147)] pthread_create: Resource temporarily unavailable (11)」が出た場合の解決方法
いろいろ検証中に出たエラーです、解決できたので参考に記事にしました。

関連情報7 AWS Lambda layerの作成が「Signature expired」エラーで失敗する。
AWS Lambda layerを作成時にエラーがでました。解決できたので以下の記事にまとめました。

Pythonの自動購入スクリプトをAmazon Lambda上で動作させる
事前準備ができたら、自動購入スクリプトをLambda関数に登録し、動作検証をします。

自作ボタンをクリックしたら、自動購入スクリプトを実行されるようにする
自作ボタンクリック ⇒ AWS IoT Core実行 ⇒ Lambda関数の起動までは、「自作ボタンをクリックしたら、Lambda関数が実行されるようにする」の章で確認できているので、AWS IoT Coreが起動するLambda関数を前章までの自動購入スクリプトに変更すれば動くはずです。
AWS IoT Coreでの上記設定とボタンクリック⇒自動購入スクリプトの実行までの動作確認をします。

### 以下は本手順の関連情報です。不要であれば読み飛ばしてください。###
関連情報1 Amazon自動注文ボタンのAWS側をAWS IoT Coreで実装してみる
Amazon自動注文ボタンを実装するにあたり、ボタン側はいろいろなやり方がありますが、AWS IoT Coreを使ったAWS側は共通化できるので、以下に別記事として作成しました。

自作ボタンをはんだ付けする
自作ボタンからAWSまで動作検証ができたので、自作ボタンをはんだ付けします。
はんだ付け後にも再度検証しましょう。

最終チェック ボタンクリックから自動購入されるか確認する
AWS Lambda関数の制限を解除して、購入手続きまでされるか確認します。

AWSのお片付け
課金されてしまうので、不要なAWSのサービスは削除します。

かかった費用のまとめ
かかった費用をまとめました。

### 以下は本手順の関連情報です。不要であれば読み飛ばしてください。###
関連情報1 自作ボタン(ESP32)の費用検討
ESP32を使って自作ボタンを使った場合の費用の見積もりをしました。

関連情報2 「AWS IoT Core」を使った場合の費用検討
AWS側を「AWS IoT Core」を使って実装した場合の費用の見積もりをしました。

使って感じた改善点
実際に使ってみて感じた改善点を以下にまとめました。
修正は気が向いたらします。。。
- ボタンを押した後に、実際に注文完了するまで2分くらい時間がかかるため、ボタンクリックでほんとに注文されたかわかりにくい。
⇒ Lambda関数の最初のところで受付メールを出すようにすればいいのでないか。 - そもそもボタンのクリックがきちんと認識されたかわかりにくい。
⇒ LEDをつけて、ボタンが押されたことをわかるようにするとか? - 1クリック=1注文のため、複数注文すると配送処理が個別に行われ、まとめて送ってくれない。
⇒ クリックを一定期間集計して、まとめて注文するようにする。現時点のクリック数を表示する「7セグメントLED」をつける。長押しで注文確定とかにする。 - 1000ミリ秒以上長く押した場合、2回押したことになる
チャタリング対策として、1000ミリ秒以内の割り込みは無視しているため、1秒以内のクリックなら問題ないが、1秒以上押した場合、①押したとき、②離したときのチャタリング割り込みが発生し、2回割り込みが発生したとみなされる。
※attachInterrupt(digitalPinToInterrupt(INPUT_PIN), switchON, FALLING);でHIGH⇒LOWとなった場合に割り込みが上がるようにしている。
⇒ チャタリング対策をより強化する必要がある。クリック割り込みがあったとき、xmsタイマーを張り、タイマー満了後に再度ボタンの状態をチェック。状態がOFF(ボタン押された状態)ならば、ONと判断するとか。離したときの割り込みは別に設定できるようなので、押したときと離したときの組み合わせを設定すれば、長押しを検知できそう。 - 自作ボタンがフリーズしているのかわからない。
⇒ 自作ボタンのプログラムにLEDを一つ追加して、フリーズしていないときは点滅させるようにして外からわかるようにするとか、、、7セグメントLEDをぐるぐる点灯させるとか?
以上!





コメント