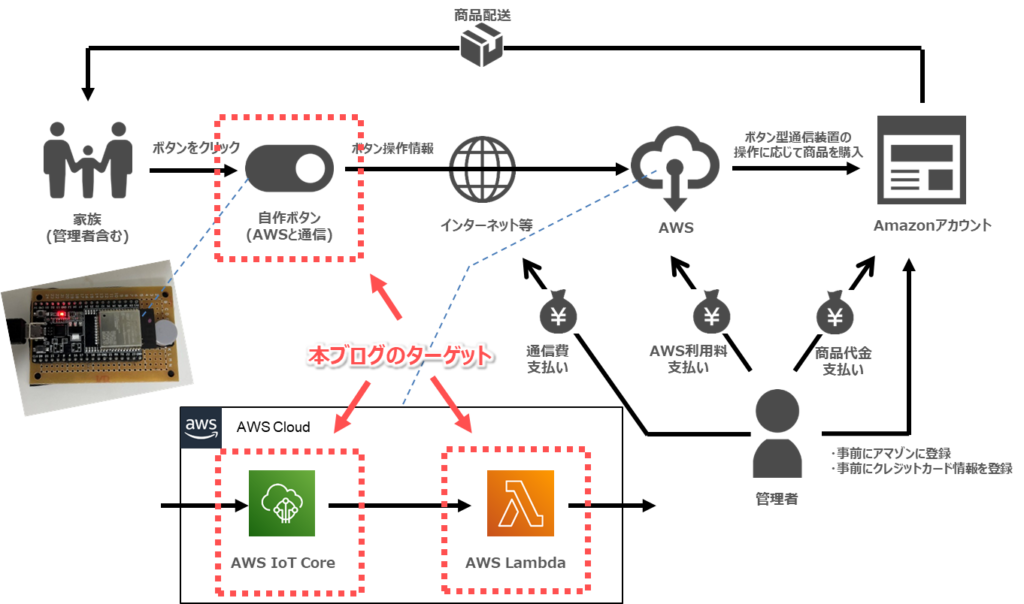
Amazon自動注文ボタンをESP32で作ろうとしています。
前回の記事ではAWS Lambda関数で自動購入スクリプトが実行できたので、今回のブログではAWS IoT CoreとLambda関数の紐づけを行い、ボタンクリック⇒自動購入スクリプトの実行できるようにします。

目次
はじめに
本記事は「ESP32でAmazon自動注文ボタン」の作成手順をまとめた連載記事の1つです。
前の手順
次の手順

手順全体や関連情報まとめ
対応方針
自作ボタンクリック ⇒ AWS IoT Core実行 ⇒ Lambda関数の起動までは、「自作ボタンをクリックしたら、Lambda関数が実行されるようにする」で確認できているので、AWS IoT Coreが起動するLambda関数を前回作成した自動購入スクリプトのLambda関数に変更すれば動くはずです。
AWS IoT Coreでの上記設定とボタンクリック⇒自動購入スクリプトの実行までの動作確認をします。
AWS IoT Coreに自動購入スクリプトのLambda関数を紐づける
以下に、AWS IoT Coreに自動購入スクリプトのLambda関数を紐づける手順をまとめました。
- AWSマネージメントコンソールにログインする。
- 「AWS IoT Core」にアクセスする。
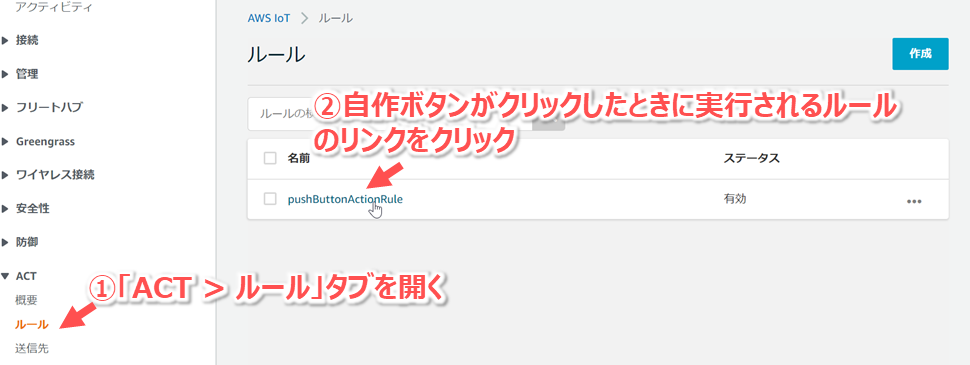
- 左側のメニューから[ACT > ルール]をクリックする。
- 自作ボタンがクリックしたときに実行されるルールのリンクをクリックする。
※「【ESP32でAmazon自動注文ボタン】自作ボタンをクリックしたら、Lambda関数が実行されるようにする」の「AWS IoT CoreでLambda関数を紐づける」で作成したルールを参照

- ルールの詳細ページが開いたら、アクションの「メッセージデータを渡すLambda関数を呼び出す」の編集をクリックする。
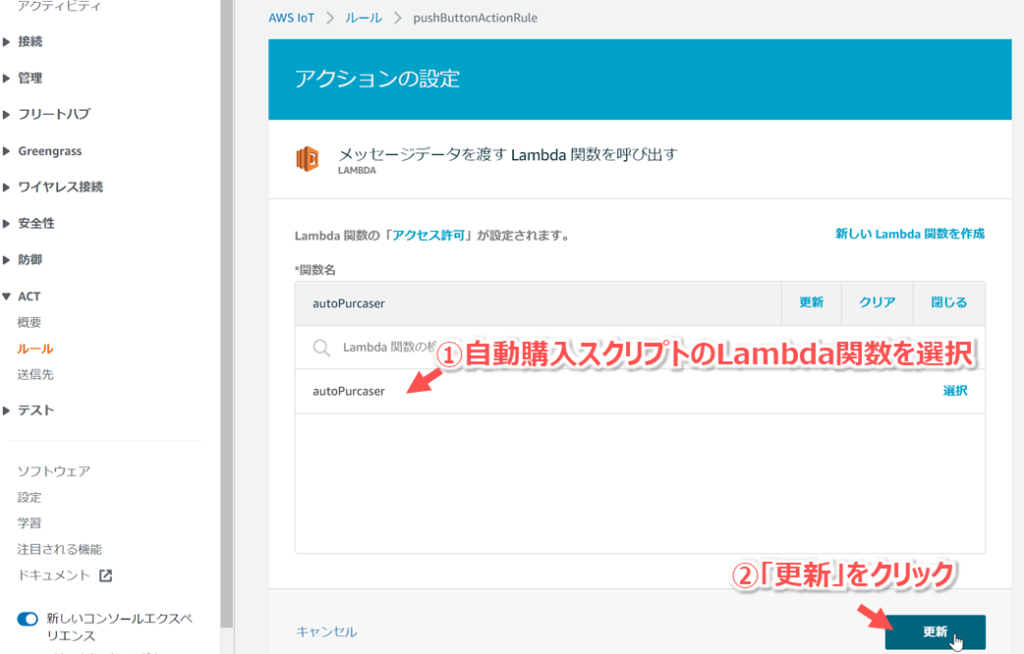
- 「メッセージデータを渡すLambda関数を呼び出す」の編集ページが開いたら、関数名を前ブログで作成した自動購入スクリプトのLambda関数を検索して、選択したうえで、右下の「更新」ボタンをクリックする。

以上でAWS IoT Coreでの設定は完了です。
次はボタンクリック⇒自動注文スクリプトの動作確認をします。
自作ボタンクリック⇒自動購入スクリプトが実行されることを確認する
以下に、自作ボタンクリック⇒自動購入スクリプトが実行されることを確認する手順をまとめました。
- PCから自作ボタンにUSB接続し、Teraterm等でシリアル通信接続する。
- 自作ボタンの電源ONし、Teratermに「AWS IoT Connected!」と表示されるまで待つ。
- 自作ボタンをクリックする。(Teratermに「Button ON!!!」と表示されるはず)
- 「AWS CloudWatch」にアクセスする。
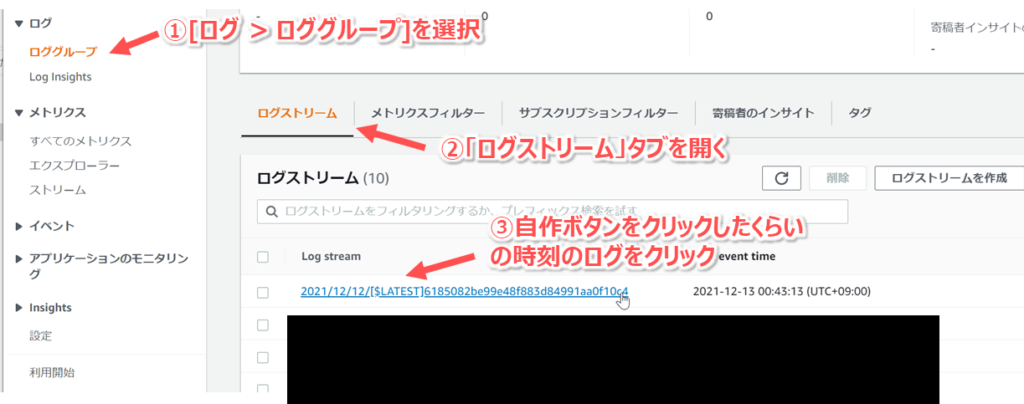
- 左のメニューから[ログ > ロググループ]を選択し、「ログストリーム」タブを開く。
- 自作ボタンをクリックしたくらいの時刻のログをクリックする。

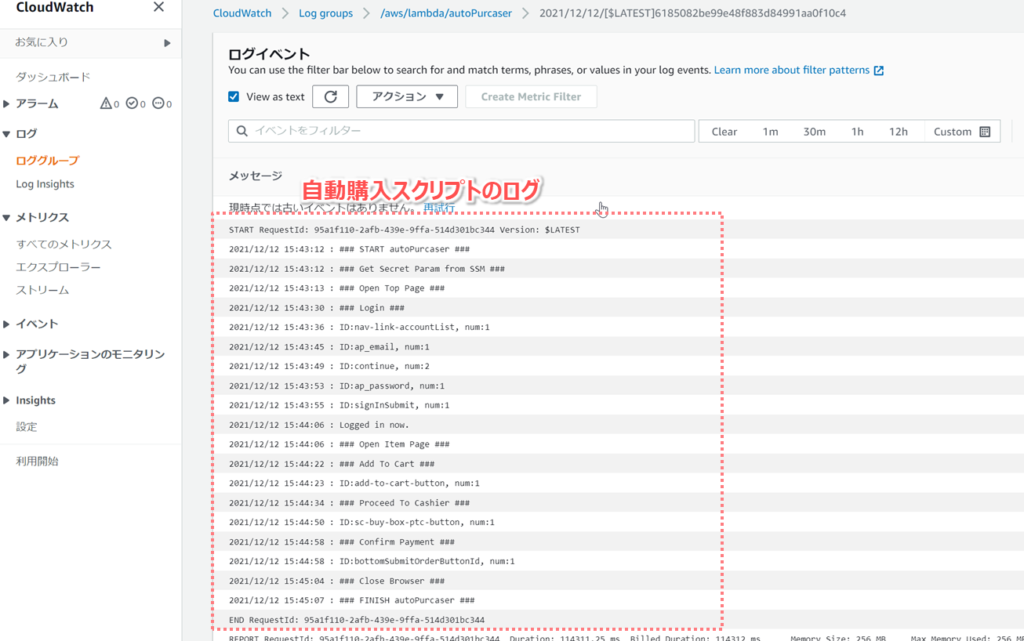
- 自動購入スクリプトのログが表示される。

正常終了していれば、ログ出力は以下のようになっているはずです。
Function Logs
START RequestId: 7248ccbf-2b44-473f-b9fc-94a7d3ca1ca2 Version: $LATEST
2021/12/12 15:13:19 : ### START autoPurcaser ###
2021/12/12 15:13:19 : ### Get Secret Param from SSM ###
2021/12/12 15:13:20 : ### Open Top Page ###
2021/12/12 15:13:37 : ### Login ###
2021/12/12 15:13:41 : ID:nav-link-accountList, num:1
2021/12/12 15:13:52 : ID:ap_email, num:1
2021/12/12 15:13:56 : ID:continue, num:2
2021/12/12 15:14:00 : ID:ap_password, num:1
2021/12/12 15:14:02 : ID:signInSubmit, num:1
2021/12/12 15:14:15 : Logged in now.
2021/12/12 15:14:15 : ### Open Item Page ###
2021/12/12 15:14:33 : ### Add To Cart ###
2021/12/12 15:14:35 : ID:add-to-cart-button, num:1
2021/12/12 15:14:44 : ### Proceed To Cashier ###
2021/12/12 15:14:51 : ID:sc-buy-box-ptc-button, num:1
2021/12/12 15:15:18 : ### Close Browser ###
2021/12/12 15:15:21 : ### FINISH autoPurcaser ###
END RequestId: 7248ccbf-2b44-473f-b9fc-94a7d3ca1ca2
ご自分のAmazonアカウントにログインすると、カードの中に[Amazon限定ブランド] キリン LAKURASHI アルカリイオンの水 PET (2L×9本)」が入っているはずです!
さいごに
「ESP32でAmazon自動注文ボタン」に向けて、自作ボタンクリック⇒自動購入スクリプトの動作確認をしました。
引き続き、「ESP32でAmazon自動注文ボタン」の作成手順をまとめています。
前の手順
次の手順

手順全体や関連情報まとめ
以上!







コメント