こんにちは、shiguregakiです!
先日、「Unityの教科書 Unity 2019完全対応版 2D&3Dスマートフォンゲーム入門講座」を読み終え、チョー基礎ですがUnityでのゲーム作りの流れを学ぶことができたと思っています。
せっかくなので、ここで1つのゲームを一から作ってみようと思い、「3D玉転がし」ゲームを作ることに決めました!
別のブログ(【Unity 勉強5】3D玉転がしゲームを作ってみる!(その1))で「3D玉転がし」の簡単な設計を行い、以下のような工程で進める方針となりました。
【3D玉転がしの開発工程】
- 実現方法の検討
- デザインの検討
- デザインの作成(必要あれば)
- プロジェクトの作成
- 外枠の作成
- 操作部分(押し出し棒、バネ)の動作作成
- ビー玉の動作作成
- ステージ(釘や得点スポット)を作成
- Prefabを作る
- 監督スクリプトの作成
このブログでは「4. プロジェクトの作成」、「5. 外枠の作成」、「6. 操作部分(押し出し棒、バネ)の動作作成」をしたいと思います。
ソースコード自体は、以下で公開していますので、よろしければご覧ください。
全行程は以下のブログでまとめているので、よろしければご覧ください。
目次
3D玉転がしとは?
小学校の図工のときに作ったあれ ↓ です。

玉転がしゲームB(ビー玉あそび)
Amazon 楽天
プロジェクトを作成する
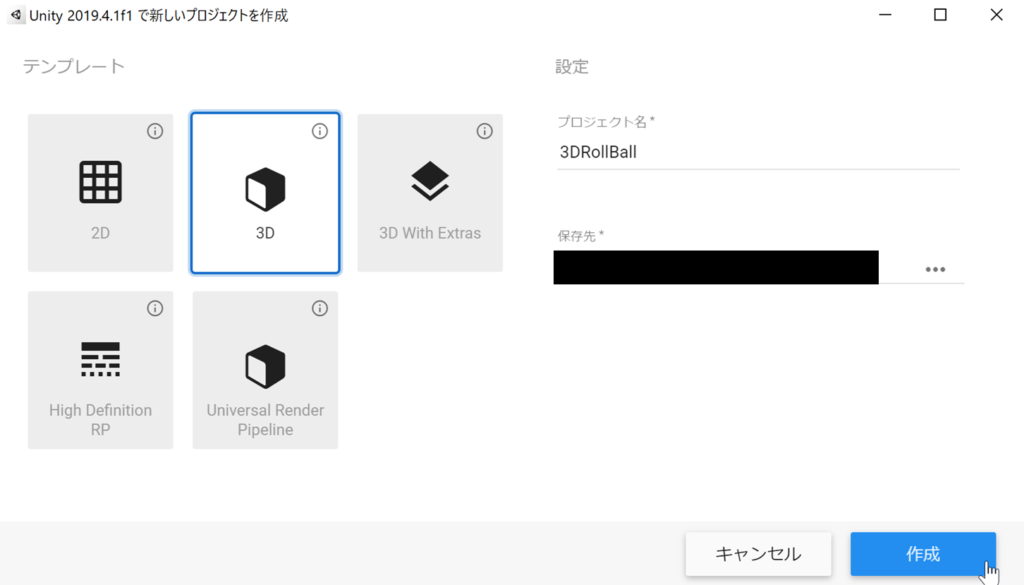
上で紹介した【3D玉転がしの開発工程】の「4. プロジェクトの作成」として、3D玉転がしのプロジェクトを作成します。
3Dテンプレートを選択して、プロジェクト名「3DRollBall」で新規のプロジェクトを作成しました。

外枠を作成する
上で紹介した【3D玉転がしの開発工程】の「5. 外枠の作成」として、3D玉転がしの外枠を作成します。
デザインは木目調にするため、「15 Original Wood Texture」の「Wood Texture 7」を使うことにします。
# 木目調のデザインは「Unityで木目のデザインを表現してみる」で調査しましたので、よろしければご覧ください。
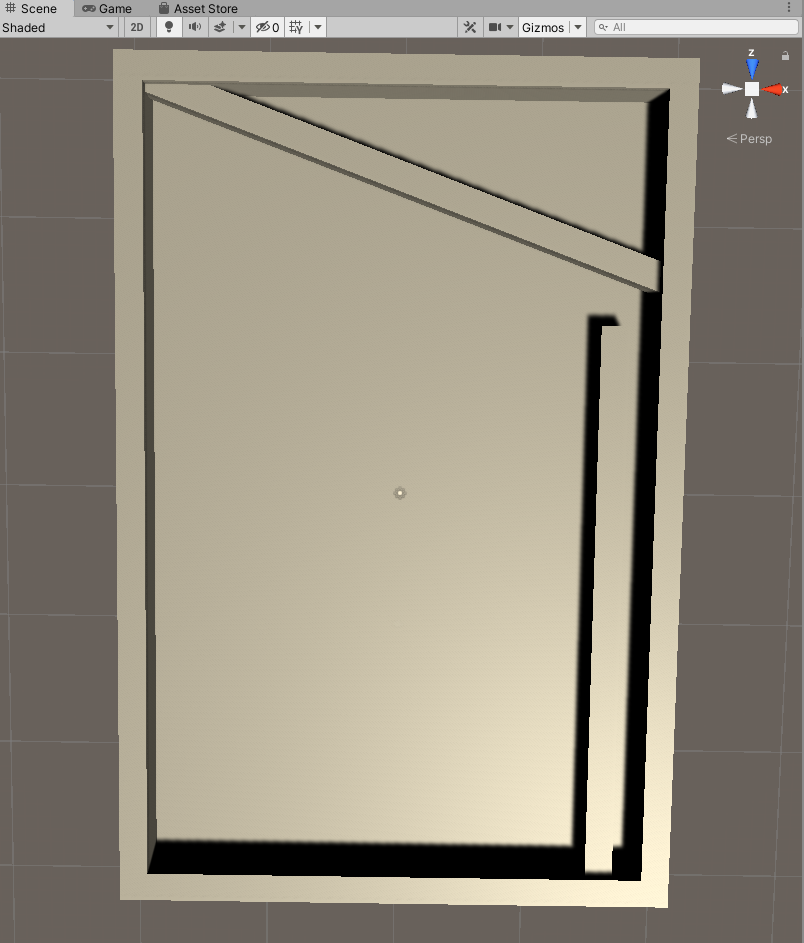
外枠を作成する
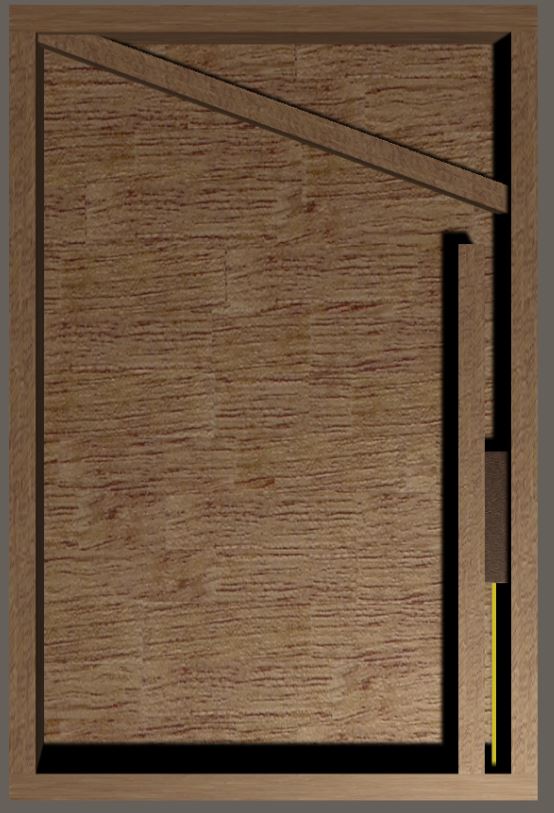
3D Cubeを使い以下のように外枠を作成しました。

※上部の斜めになっている部分はいろいろ模索した結果、最終的にはアーチ型に変更しました。
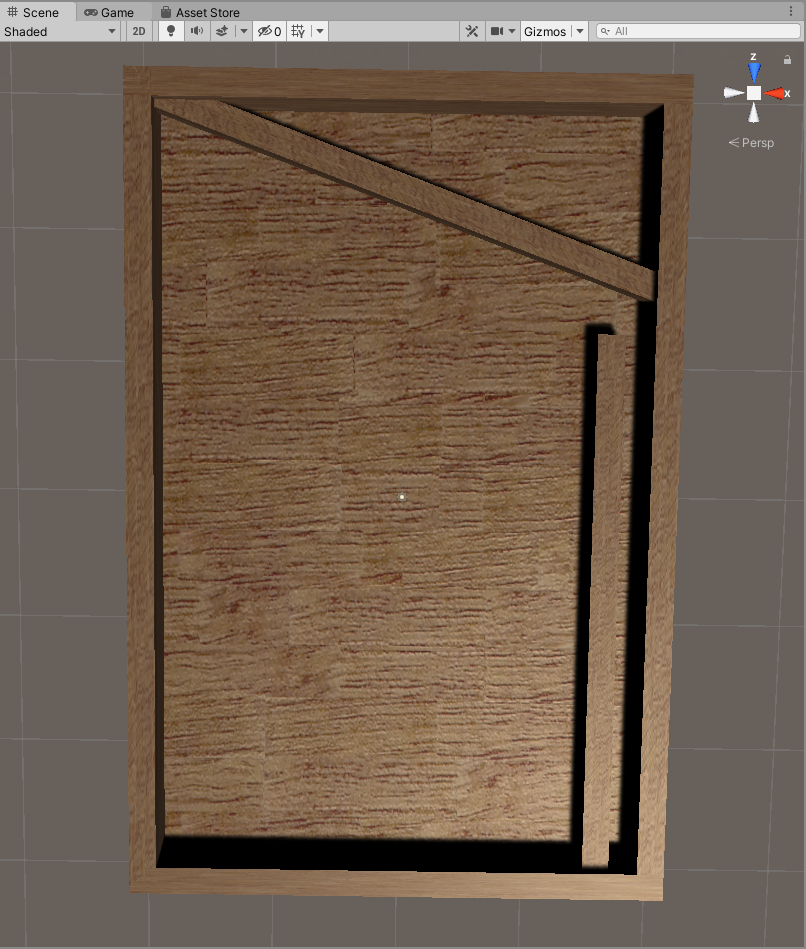
木目デザインを入れる
事前調査で木目デザインは、「15 Original Wood Texture」の「Wood Texture 7」を使うことにしたのでそれを使うことにします。
デザインを適用すると以下のように木目調になりました!

操作部分(押し出し棒、バネ)を作成する
上で紹介した【3D玉転がしの開発工程】の「6. 操作部分(押し出し棒、バネ)の動作作成」として、操作部分を作成します。
事前に調査した結果、以下のような方針で作成しました。
- バネの動作はUnity標準機能の「Spring Joint」を使用すること
- バネのデザインは「LineRenderer」を使用すること
- 操作部分はスクリプトによって実装すること
- 操作部分のデザインは「15 Original Wood Textures」のなかにある「Wood Texture 06」を使用すること
# 木目調のデザインは「Unityで木目のデザインを表現してみる」で調査しましたので、よろしければご覧ください。
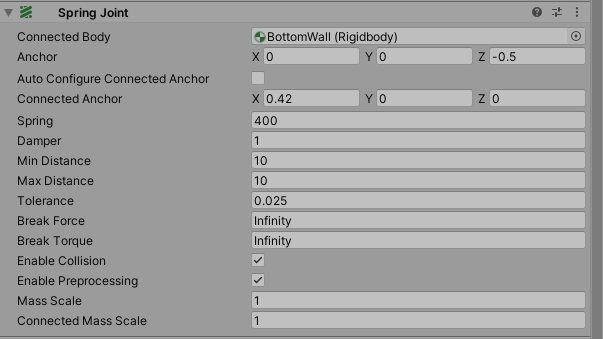
バネを作成する
押し出し棒は3D Cubeで作成し、押し出し棒と壁部分の間に「Spring Joint」を設定します。
値はチューニングしながら決めました。
押し出し棒と壁部分のMassは共に10にしています。

操作部分(押し出し棒、バネ)のスクリプトを作成する
押し出し棒を操作するために「PushStickController」スクリプトを作成し、押し出し棒オブジェクトにアタッチします。
スクリプトは以下のようにしました。
【PushStickController.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PushStickController : MonoBehaviour
{
Vector3 startPos;
Rigidbody rb;
float forceRate = 4.0f;
LineRenderer line;
GameObject PushStick, BottomWall;
void Start()
{
rb = this.GetComponent<Rigidbody>();
this.PushStick = GameObject.Find("PushStick");
this.BottomWall = GameObject.Find("BottomWall");
//コンポーネントを取得する
this.line = GetComponent<LineRenderer>();
//線の色と幅を決める
this.line.startColor = new Color(0.821f, 0.750f, 0.097f, 1.0f);
this.line.endColor = new Color(0.821f, 0.750f, 0.097f, 1.0f);
this.line.startWidth = 0.3f;
this.line.endWidth = 0.3f;
//頂点の数を決める
this.line.positionCount = 2;
}
void Update()
{
// ドラッグの長さを求める
if (Input.GetMouseButtonDown(0))
{
this.startPos = Input.mousePosition;
}
else if (Input.GetMouseButton(0))
{
Vector3 currentPos = Input.mousePosition;
float force_y = this.forceRate * (currentPos.y - this.startPos.y);
Vector3 force = new Vector3(0.0f, 0.0f, force_y);
rb.AddForce(force);
}
// バネのデザイン用の線を引く
line.SetPosition(0, PushStick.transform.position);
line.SetPosition(1, new Vector3(
PushStick.transform.position.x,
PushStick.transform.position.y,
BottomWall.transform.position.z));
}
}- マウスのドラッグの長さからバネにかかる力を決めています。
- バネのデザインは「LineRenderer」を使って線を引いています。
- 線の色は
new Color()の箇所で黄色っぽい色を指定しています。
バネのデザインを設定する
バネのデザインは「LineRenderer」を使用することにしたので、「Effects/LineRenderer」から設定します。
デザインの設定はスクリプトの中で記載していくことにしました。
押し出し棒のデザインを設定する
押し出し棒のデザインは「15 Original Wood Textures」のなかにある「Wood Texture 06」を使用します。
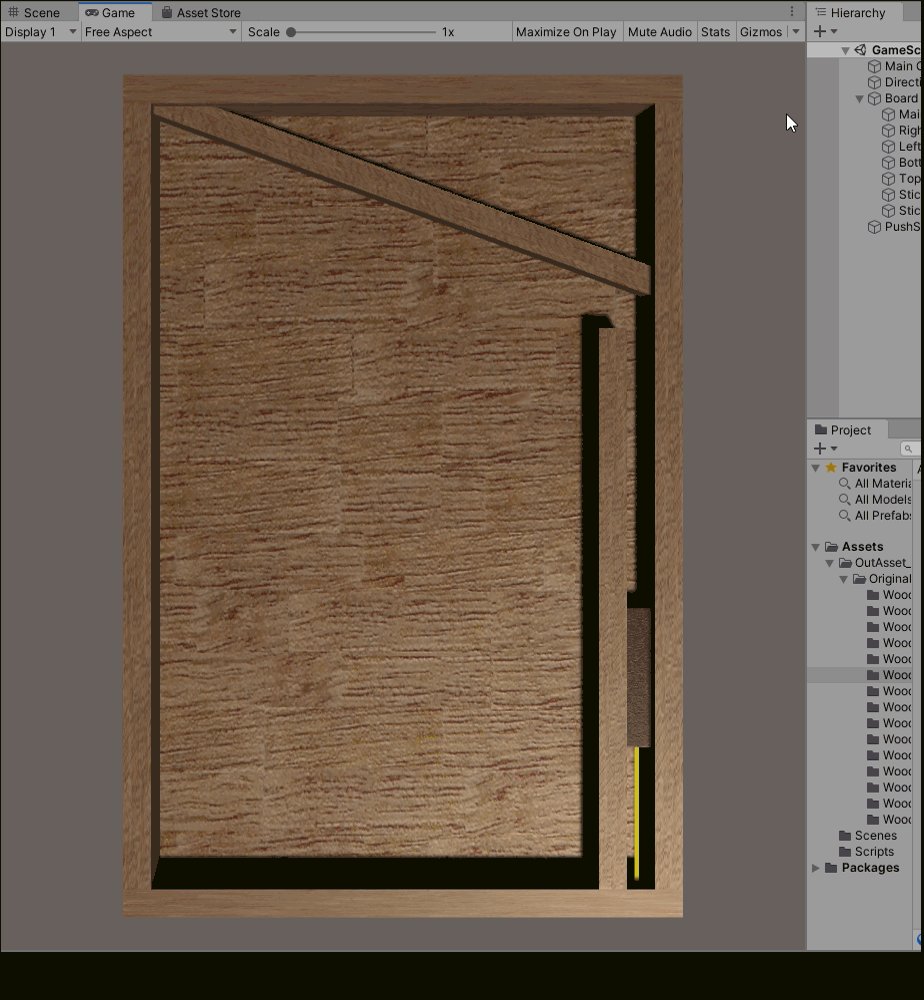
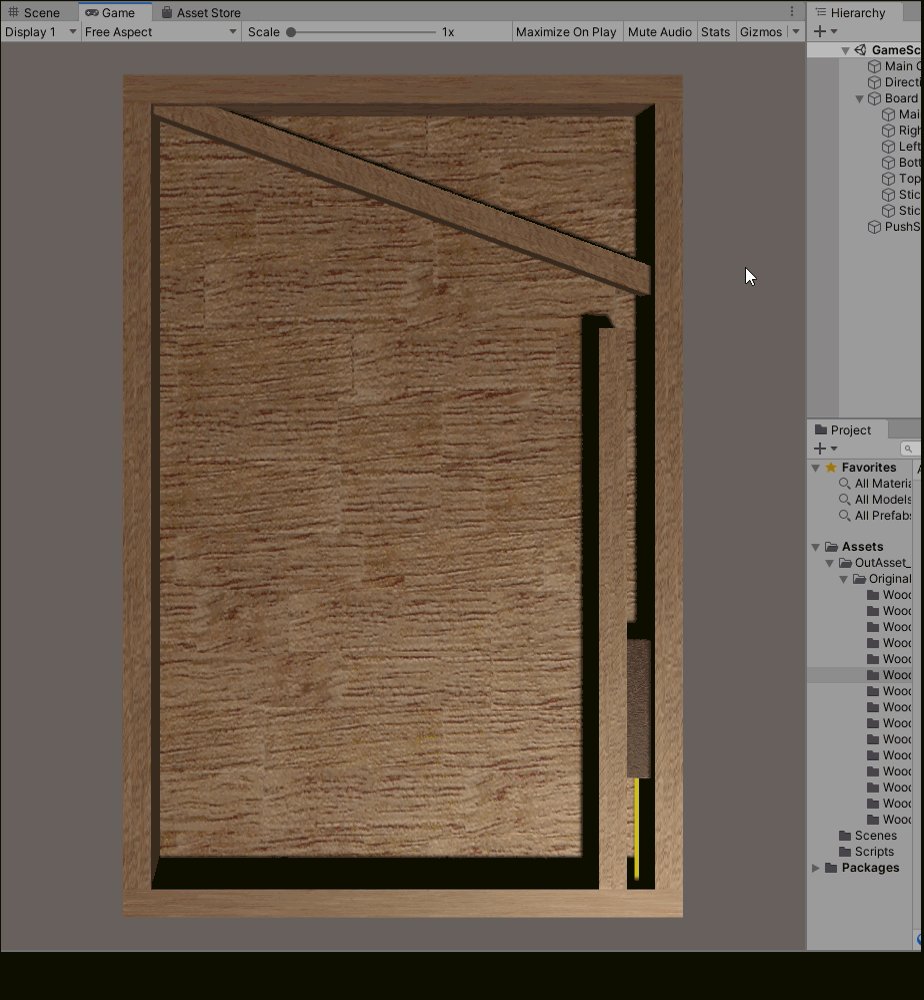
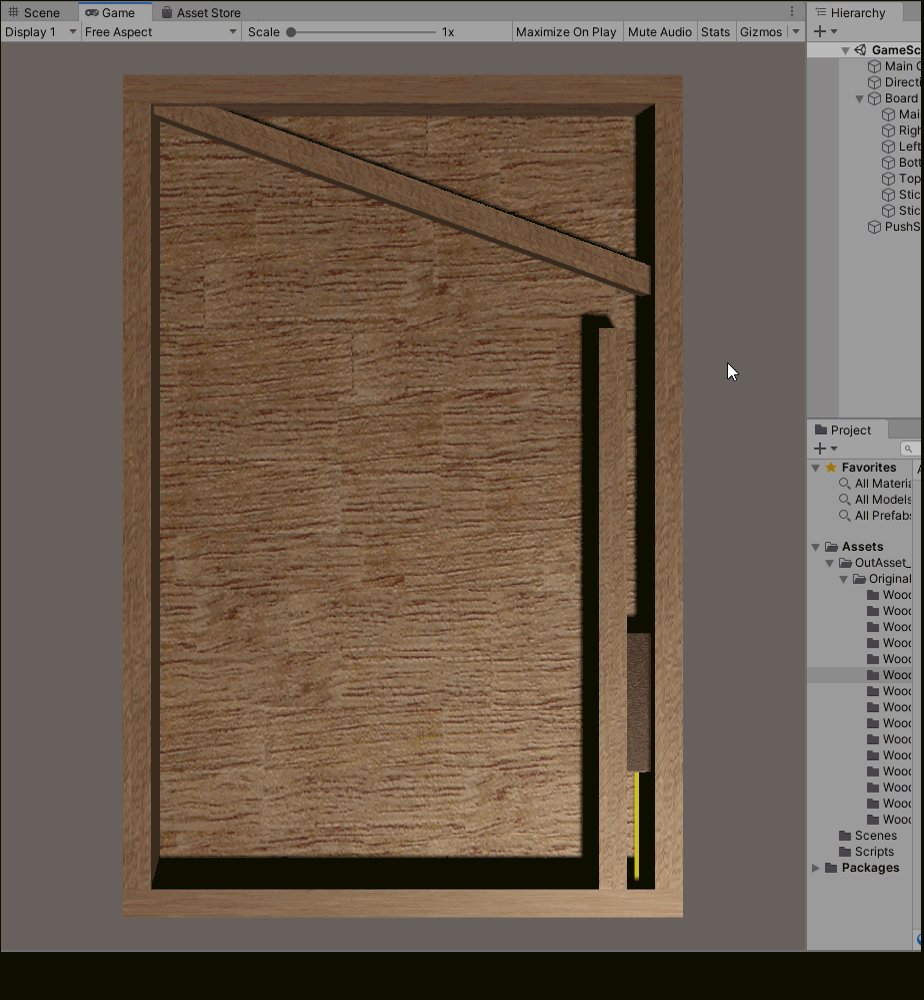
バネと押し出し棒のデザインを合わせると以下のようになりました。

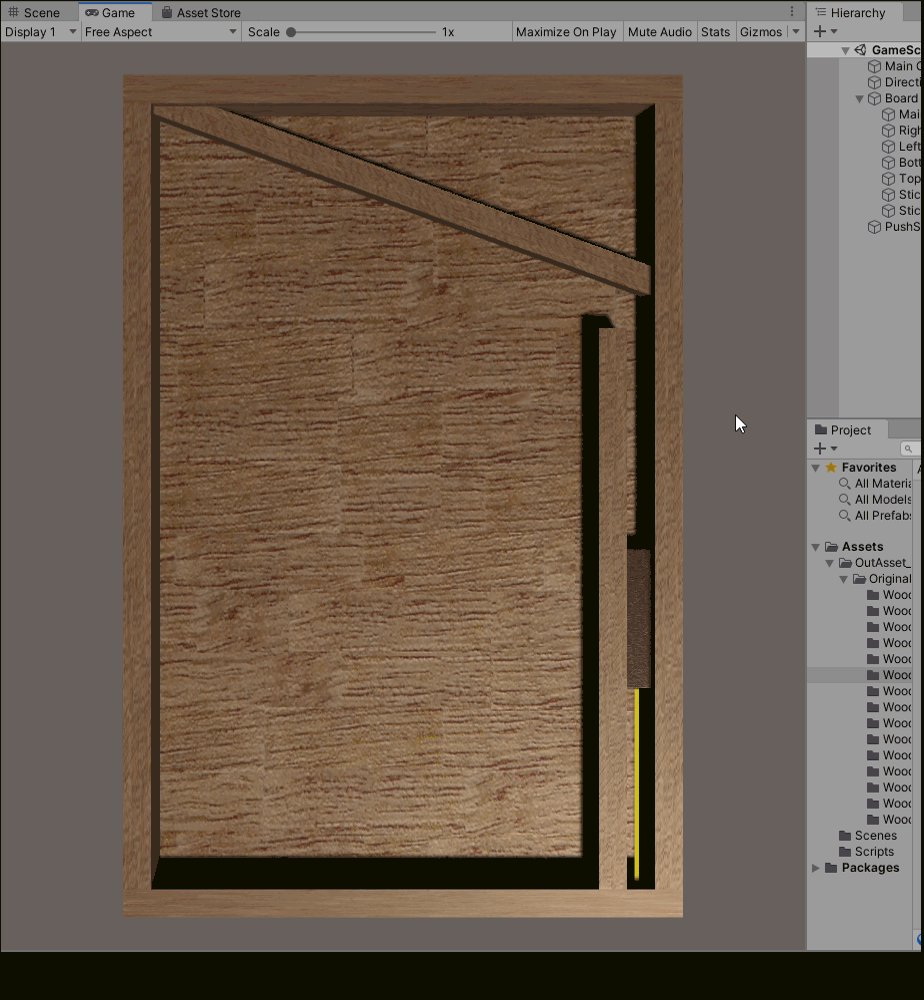
操作部分(押し出し棒、バネ)の動作イメージ
下の画像では分かりにくいかもしれませんが、マウスのドラッグ長に応じてバネに力がかかるようになっています。ドラッグ状態からクリックを解除するとバネに働いていた力が解放され押し出し棒が上に押し出されるような動きとなります。

まとめ
3D玉転がしの「4. プロジェクトの作成」、「5. 外枠の作成」、「6. 操作部分(押し出し棒、バネ)の動作作成」を作成しました。
バネのデザインは残念ですが、、、上の動画の様に一応、動くものができました。
木目調もいい感で小学校の図工の時間に作成した玉転がし感を出せているのではないのでしょうか(笑)
次回は、残りの開発工程を進めていきたいと思います。
関連動画
次の工程
前の工程
全行程
広告
Unityを初めて勉強するなら「Unityの教科書 Unity 2019完全対応版 2D&3Dスマートフォンゲーム入門講座」がオススメです!
全くUnityが分からなかった状態でも概要を理解することができました。

Unityの教科書 Unity 2019完全対応版 2D&3Dスマートフォンゲーム入門講座
Amazon 楽天
以上!








コメント