こんにちは、shiguregakiです!
先日、「Unityの教科書 Unity 2019完全対応版 2D&3Dスマートフォンゲーム入門講座」を読み終え、チョー基礎ですがUnityでのゲーム作りの流れを学ぶことができたと思っています。
せっかくなので、ここで1つのゲームを一から作ってみようと思い、「3D玉転がし」ゲームを作ることに決めました!
別のブログ(【Unity 勉強5】3D玉転がしゲームを作ってみる!(その1))で「3D玉転がし」の簡単な設計を行い、以下のような工程で進める方針となりました。
【3D玉転がしの開発工程】
- 実現方法の検討
- デザインの検討
- デザインの作成(必要あれば)
- プロジェクトの作成
- 外枠の作成
- 操作部分(押し出し棒、ばね)の動作作成
- ビー玉の動作作成
- ステージ(釘や得点スポット)を作成
- Prefabを作る
- 監督スクリプトの作成
今回は「2. デザインの検討」をしたいと思います。
ソースコード自体は、以下で公開していますので、よろしければご覧ください。
全行程は以下のブログでまとめているので、よろしければご覧ください。
目次
3D玉転がしとは?
小学校の図工のときに作ったあれ ↓ です。

玉転がしゲームB(ビー玉あそび)
Amazon 楽天
これをUnityで作ろうと考えていますが、Unityチョー初心者なのでどうやって実現するのか見当がつかない状況です。。。
そのため、ゲームを作る前の下準備として、以下のデザインを検討したいと思います。
【デザインの検討】
- ビー玉のデザイン
- バネのデザイン
- 押し出し棒のデザイン
- 釘のデザイン
- 外枠のデザイン
- 得点スポットのデザイン
- ゲーム開始画面のデザイン
このブログでは、「ビー玉のデザイン」と「バネのデザイン」をどうするか考えたいと思います。
ビー玉のデザイン をどうするか考える
まずは、ググってみる
ビー玉はガラス玉をイメージしているので、ガラスを表現するシェーダーを調べました。
※ググった時点では、シェーダーって何でしょう?って状態です。
だって、Unityを勉強するのに参考にした「Unityの教科書 Unity 2019完全対応版 2D&3Dスマートフォンゲーム入門講座」には書いてないですもん。。。勉強します。
- Unityシェーダーチュートリアル ガラスの表現手法いろいろ | Tsumiki Tech Times
- Youtubeにこのシェーダーを実装したものがアップされていました。いい感じにビー玉っぽいです。(Youtubeの動画はこちら)
- リンク先のブログでは赤い透明シートをつくっているので、ガラスに色を付ける方法も参考になりそう。
- MK Glass Free | unity Asset Store
- unity Asset Storeでガラスを表現するシェーダー(無料)として公開されていました。
- サンプル画像をみるといろいろな形のガラス体を表現できるみたいです。
- ガラスに色が付けられるかは、分からないので実際に触ってみて確認する必要あり。
- 日本語で紹介されているブログもありそう。(Unity – MK Glass Free を使ってみる。 | Sahara's WebLogとか)
- ガラス球向けガラスシェーダー Ver1.1 | BOOTH
- 球体に適用することでガラス玉にできるみたい。
- 設定項目が幾つかあり、自分の好みのガラス感を出せそう。
- 無料版と有料版(100円)があるが、ユーザ登録が必要みたいなので断念。
- 【Unityシェーダ入門】氷のような半透明シェーダを作る | おもちゃラボ
- 短めのシェーダのプログラムが張られているので、シェーダーとは何なのかよくわからない自分にとってはとっつきやすいかも。
シェーダーとは?
さすがに無知な状態で動かすのは良くないと思うので、少し勉強しました。
Unityの公式によると、シェーダーとは以下のように説明されています。
シェーダー は小さなスクリプトで、レンダリングされる各ピクセルの色をライティングの入力とマテリアル設定に基づいて計算するための数学的計算とアルゴリズムを含みます。
https://docs.unity3d.com/ja/2018.4/Manual/Shaders.html
シェーダーはマテリアルの設定値やテクスチャの設定値から配色をうう計算してモデルに描画していくスクリプトの集まりみたいなイメージでしょうか。
ちなみにシェーダーを考えるうえでマテリアル、テクスチャも重要とのことで、Unity公式によると以下のように説明されています。
マテリアル は使用するテクスチャへの参照、タイリング情報、カラーなどを含み、サーフェスのレンダリング方法を定義します。マテリアルに使用できるオプションは、マテリアルが使用しているシェーダーによって異なります。
テクスチャ はビットマップイメージです。 マテリアルはテクスチャへの参照をもつので、マテリアルのシェーダーは、ゲームオブジェクトの表面のカラーを計算しながらテクスチャを使用できます。テクスチャは、ゲームオブジェクトのサーフェスの基本的なカラー (アルベド) に加えて、反射率や粗さなど、マテリアルのサーフェスの他の多くの様相を表すことができます。
https://docs.unity3d.com/ja/2018.4/Manual/Shaders.html
マテリアルはシェーダーやテクスチャを含んだ描画設定の集まりのようです。
テクスチャは色や模様を表現するビットマップ画像のようです。
ざっくりとイメージがつきましたが、、、Unityで実際に触りながら感覚を掴んでいくことにします。
ビー玉のデザインを作ってみる
上のサイトで紹介されていた
の3つのシェーダーを使ってビー玉(ガラス玉)を表現してみました。
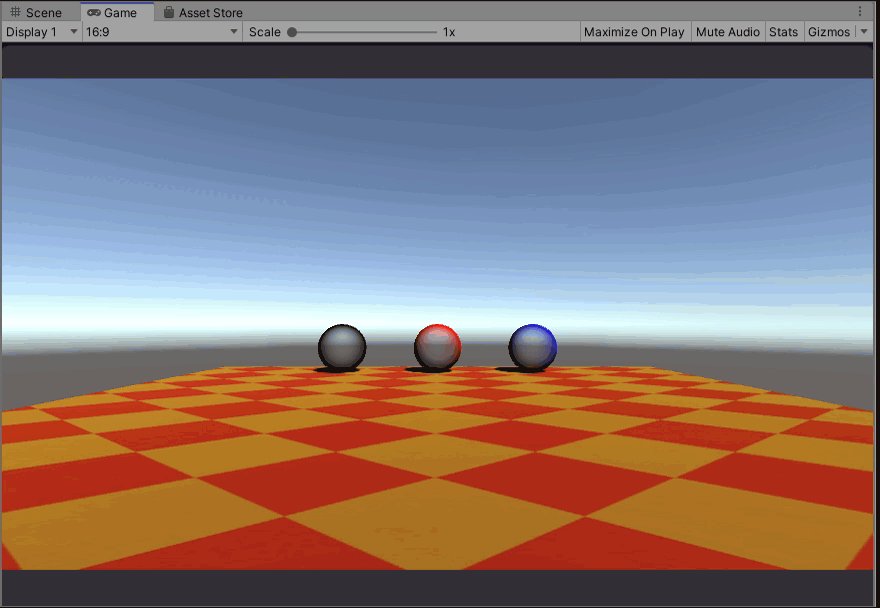
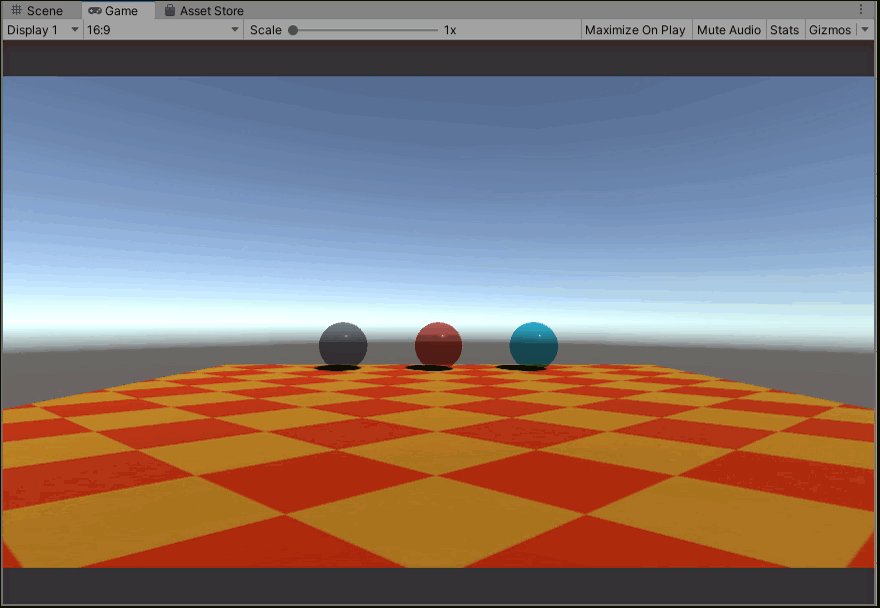
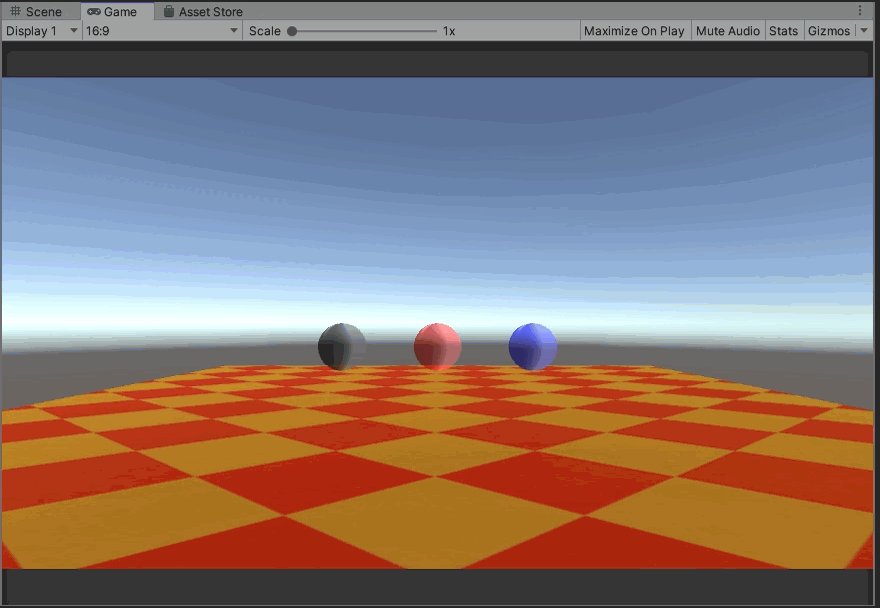
【おもちゃラボさんのシェーダー】

おもちゃラボさんのシェーダーに表面の色(o.Albedo) を変更することで黒、赤、青のビー玉を表現しています。
いろいろ設定すればもっと良くなるとは思うのですが、色が薄い気がします。
# 初心者の自分には表面の色を変えるのが限界でした。。。
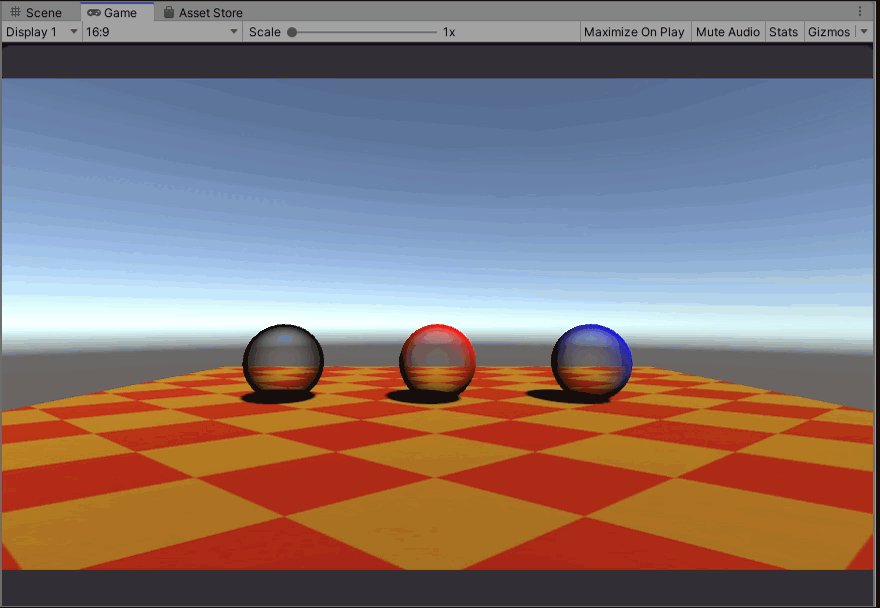
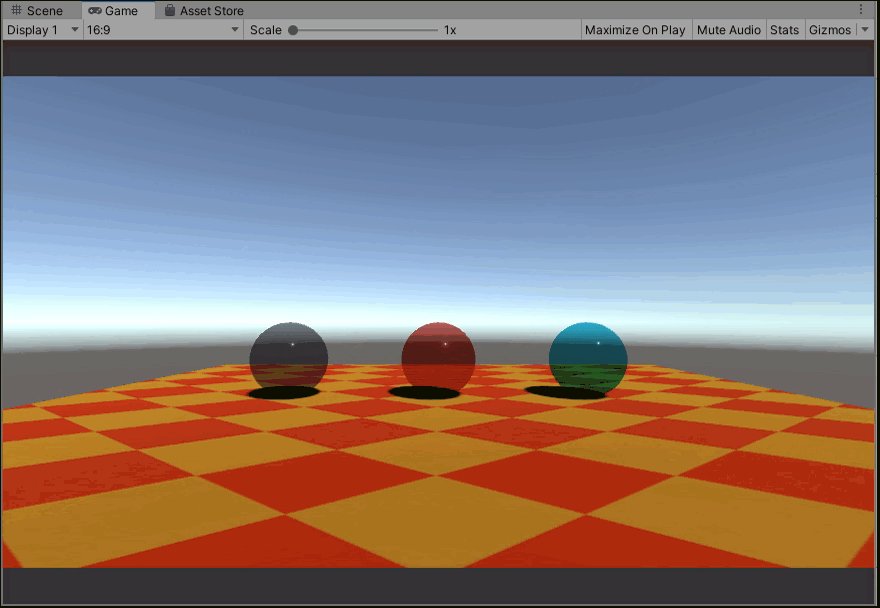
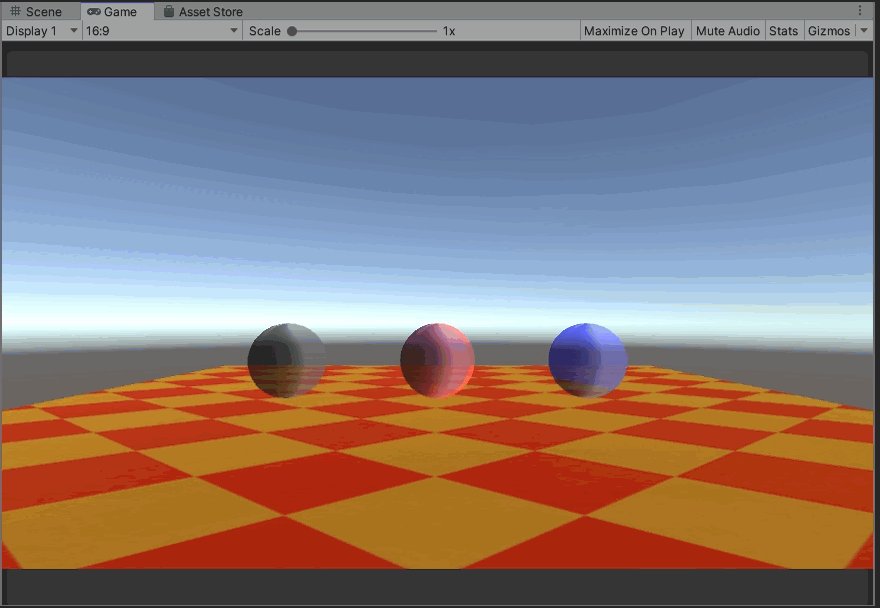
【Tsumiki Tech Timesさんのシェーダー】

Tsumiki Tech Timesさんのシェーダーの_Colorで色を変えることができたので、ビー玉にタグをつけてタグごとにビー玉の色を変えるようにしました。
半透明感が良くできており、いい感じにビー玉っぽく見えます!
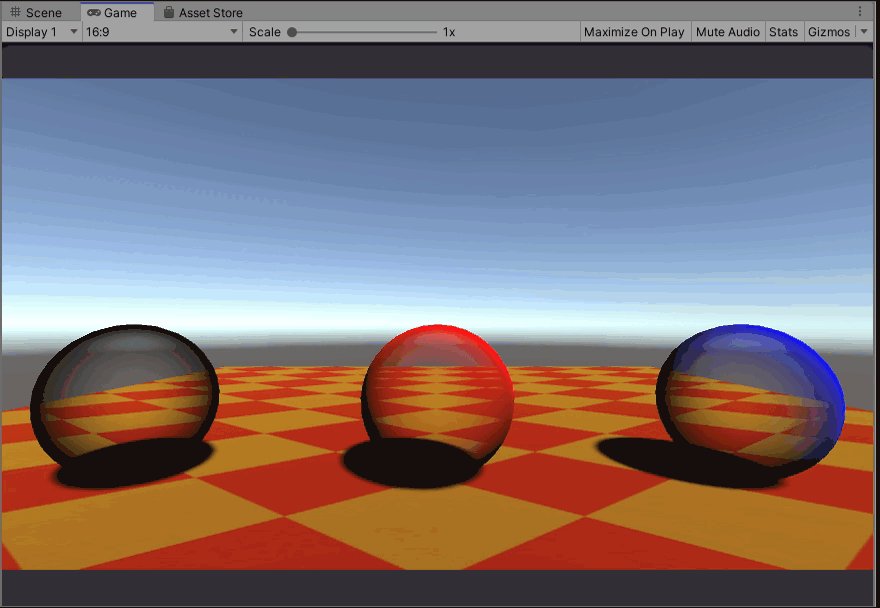
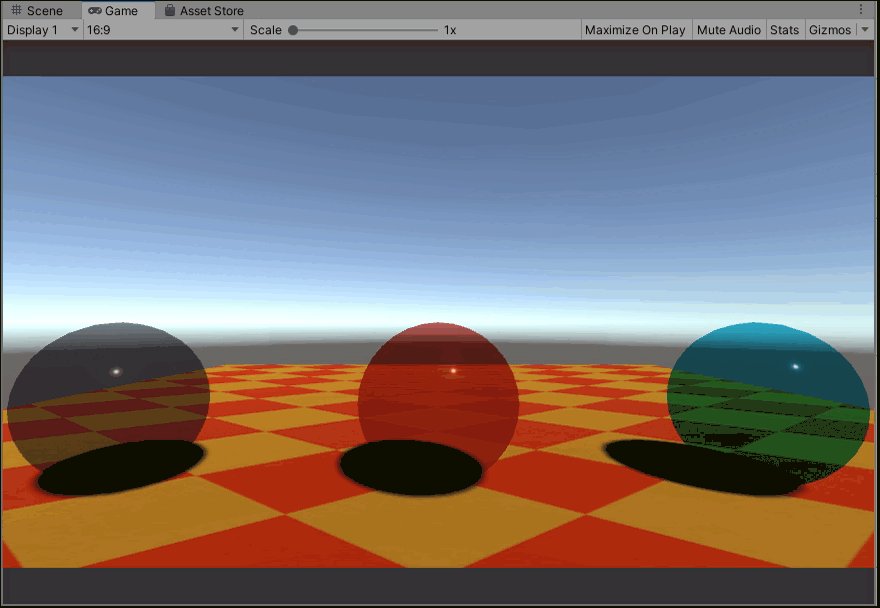
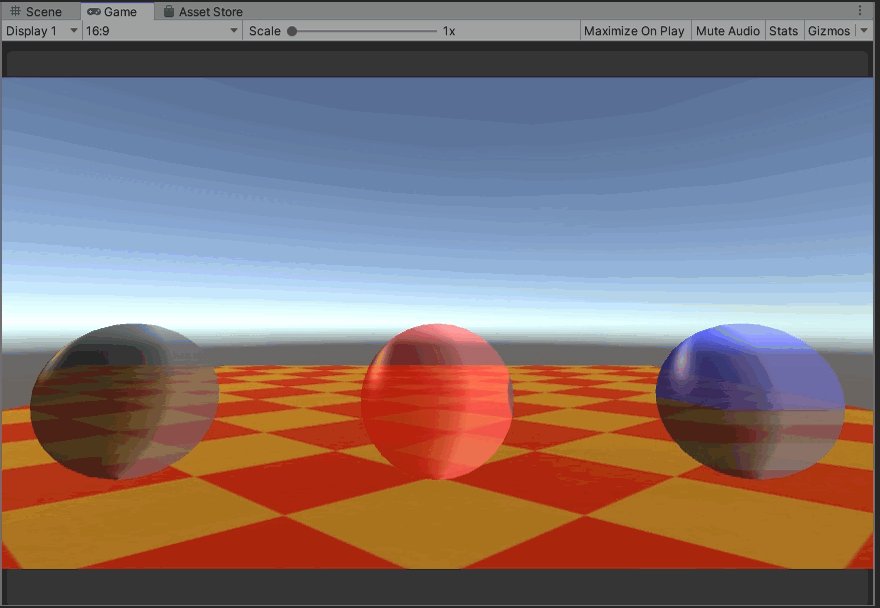
【MK Glass Free】

MK Glass Freeさんのシェーダーを黒、赤、青ビー玉用のマテリアルに紐づけて、Inspectorから色を変更しました。
反射までしていて、よりガラス感を表現できそうですね!
以下のブログでビー玉のデザインで調査した内容をまとめたので、よろしかったらご覧ください。
3D玉転がしに向けて、、、
「Tsumiki Tech Timesさんのシェーダー」、「MK Glass Free」がビー玉感をいい感じに表現できている気がします。
好みの問題かと思いますが、「Tsumiki Tech Timesさんのシェーダー」の方が濃淡なくきれいなビー玉が表現できている気がします。
そのため、、、
3D玉転がしに向けて、ビー玉のデザインは「Tsumiki Tech Timesさんのシェーダー」を使いたいと思います。
バネのデザイン をどうするか考える
まずは、ググってみる
バネはBlenderなどの3Dモデリングできるツールを使えば自作もできそうです。
- Blender でばねと接地のリグ | dskjal
- ブログの途中に張られているリンクからBlenderで作成したバネがダウンロードできました。
- ダウンロードしたBlenderのデータをどう使えばいいか分からず、断念しました。。。
- Spring FREE! | TURBOSQUID
- 3Dモデルを販売しているサイトですが、無料のバネのモデルがありました。
- 無料でもサイトに登録が必要みたいです。
しかし、
Blenderは全然わからないので、自作する方向は断念。。。
じゃあバネのデザインはどうしましょう。。。?
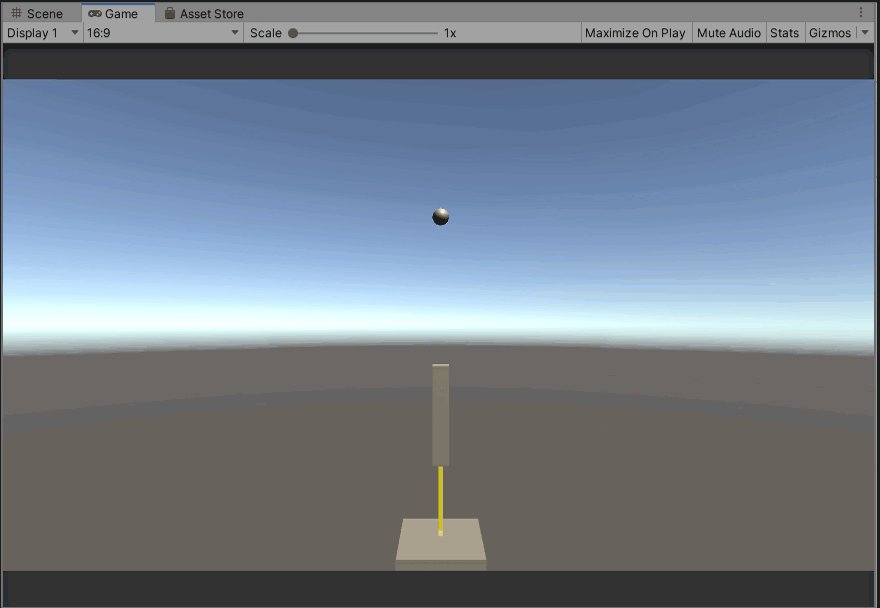
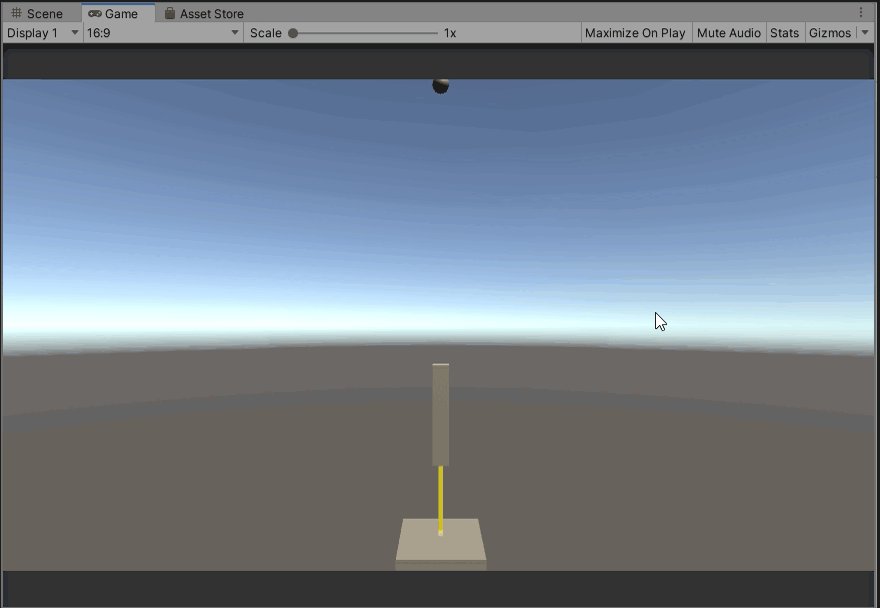
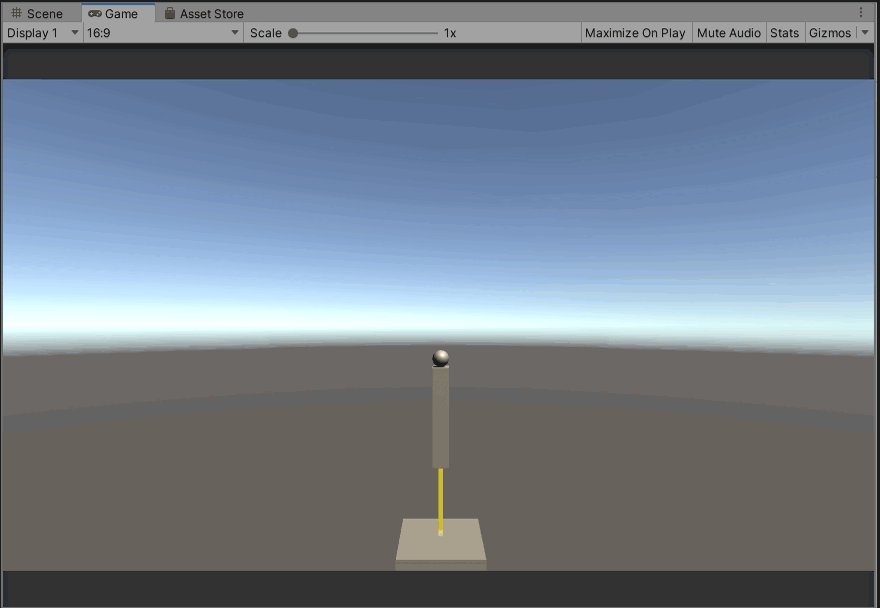
苦肉の策でバネは線で行うことにしました。
おいおい、これは大丈夫なのか。。。。
# バネのデザインはBlenderの勉強をしたあとに挑戦したいと思います。。。泣
# 一気にクソゲー感が増してしまった。。。笑

3D玉転がしに向けて、、、
3D玉転がしに向けて、バネのデザインはLineRenderer()でバネの部分に線を引くことにしました。
クソゲー感が出ないように、色や太さとかは合わせたときに調整したいと思います。
まとめ
3D玉転がしのデザインとして「ビー玉のデザイン」と「バネのデザイン」を検討しました。
「ビー玉のデザイン」は「Tsumiki Tech Timesさんのシェーダー」を使いたいと思います。「バネのデザイン」はLineRenderer()でバネの部分に線を引くことにしました。
デザインについては、押し出し棒や釘、外枠などのデザインを考える必要があるかと思います。
それらのデザインを継続して検討したいと思います。
関連動画
次の工程
前の工程
全行程
広告
Unityを初めて勉強するなら「Unityの教科書 Unity 2019完全対応版 2D&3Dスマートフォンゲーム入門講座」がオススメです!
全くUnityが分からなかった状態でも概要を理解することができました。

Unityの教科書 Unity 2019完全対応版 2D&3Dスマートフォンゲーム入門講座
Amazon 楽天
以上!









コメント