ちょっとしたサービスを作りたいと思い、勉強しながらConoHa VPS上でDocker環境を構築中です。
前記事(docker-composeで「https-portal+Django+postgreSQL」を立ち上げる(環境変数まできちんと考える))で、「https-portal+Django+postgreSQL」を立ち上げることができたので、今回はそこにブラウザでpostgresqlを操作できるpgwebを追加したいと思います。
環境は以下です。
- ConoHa VPS (メモリ 1GB/CPU 2Core/SSD 100GB)
- Ubuntu 18.04.4 LTS
- Docker: 19.03.8 (2020/3/22 執筆時点の最新)
- Docker Compose: 1.25.4 (2020/3/22 執筆時点の最新)
- https-portal: 1 (2020/3/22 執筆時点の最新)
- Python: 3.8 (2020/3/22 執筆時点の最新)
- Django: 3.0.4 (2020/3/22 執筆時点の最新)
- psycopg: 2.8.4 (2020/3/22 執筆時点の最新)
- uWSGI: 2.0.18 (2020/3/22 執筆時点の最新)
- postgres: latest (2020/3/22 執筆時点では、12.2が最新)
- pgweb: latest (2020/3/22 執筆時点では、0.11.6が最新)
目次
事前準備
事前に以下の準備が必要です。
- docker-composeで立ち上げた「https-portal+Django+postgreSQL」の環境
立ち上げ方は、以下の前記事を参考ください。
※仮想専用サーバのConoHa VPS上での構築を想定していますが、Linuxであれば同じ手順を踏襲することができると思います。
pgwebアクセス用のホスト名を作成する
pgwebアクセス用に既存のドメインに、「pgweb.ドメイン名」というホスト名を追加します。
追加方法は、「https-portal+Django+postgreSQL」を構築したサーバによるため、ご自分の環境に合わせて設定をしてください。
以下ではConoHa VPSでホスト名を追加する方法を記載します。
ConoHa VPSで、ホスト名を設定する
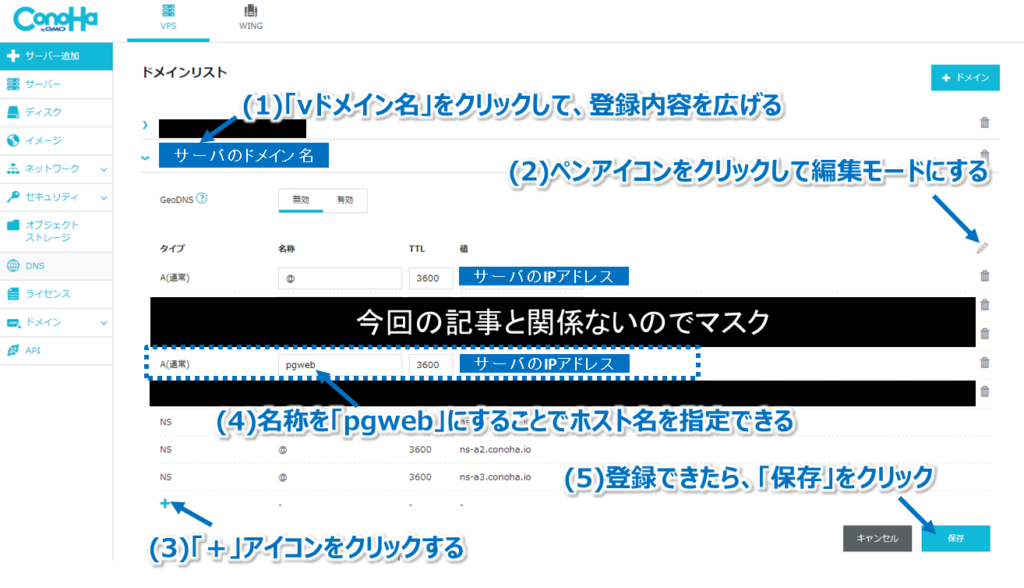
「ConoHa VPSにログイン⇒左メニューのDNS」をクリックする。
以下の手順で、ホスト名を設定する。
- 「vドメイン名」をクリックして、登録内容を広げる
- ペンアイコンをクリックして編集モードにする
- 「+」アイコンをクリックする
- 名称を「pgweb」、値を「サーバのIPアドレス」にすることで、ホスト名とサーバのIPアドレスを紐づける
- 登録できたら、「保存」をクリックする

docker-composeで立ち上げた「https-portal+Django+postgreSQL」にpgwebを追加する
作業ディレクトリとしてホームディレクトリに「work」を作成し、以下のようなディレクトリ構成を作成していきます。
work
|-- db
| `-- dbdata
|-- django
| |-- Dockerfile
| `-- requirements.txt
|-- docker-compose.yml
|-- nginx
| |-- conf
| | `-- mysite_nginx.conf.temp
| |-- script
| | `-- 11-set-nginx-env
| |-- ssl_certs
| `-- uwsgi_params
`-- src
|-- manage.py
|-- mysite
| |-- __init__.py
| |-- asgi.py
| |-- settings.py
| |-- urls.py
| `-- wsgi.py
`-- static
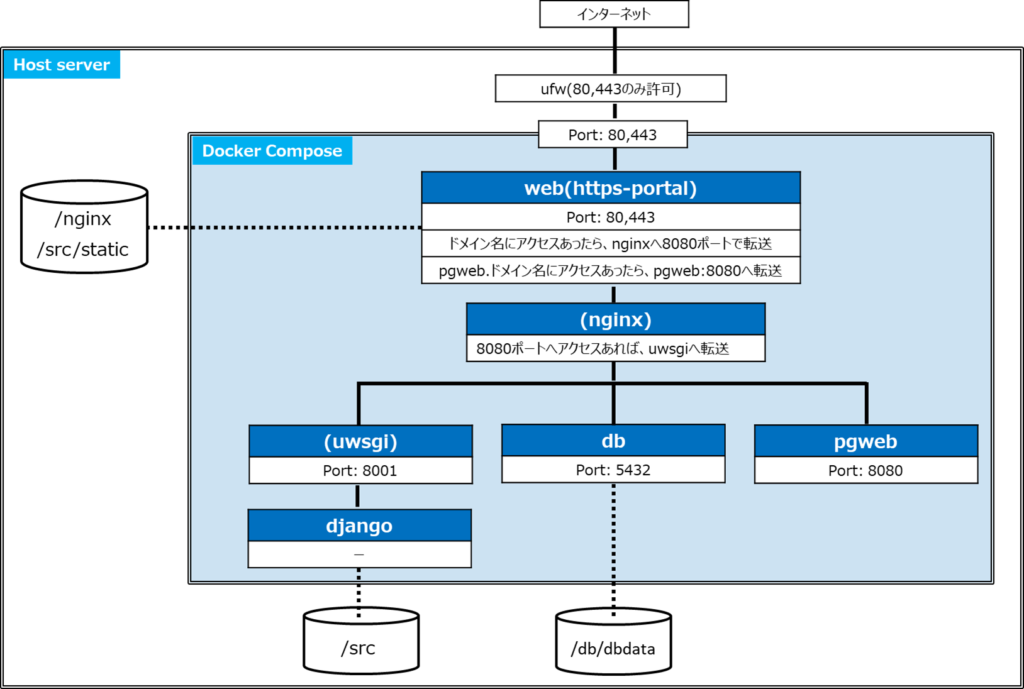
ホスト側のサーバとコンテナ側の構成イメージは以下のような関係となります。

pgweb関係の環境変数を定義する
pgwebを立ち上げるために、以下を環境変数化しました。
- pgwebコンテナの名称(PGWEB_CONTAINER_NAME)
- pgwebコンテナのポート番号(PGWEB_CONTAINER_PORT)
以下のコマンドで環境変数を定義するファイルを編集します。
$ vi ~/work/.env
【編集内容】
以下の内容を「~/work/.env」に追加します。
PGWEB_CONTAINER_NAME=pgweb
PGWEB_CONTAINER_PORT=8080- 他の環境変数も任意のものに変更しても大丈夫です。
「docker-compose.yml」を編集する
以下のコマンドで「docker-compose.yml」を編集します。
pgwebに関する内容だけ追加します。
$ vi ~/work/docker-compose.yml
【編集内容】
version: '3.5'
services:
web:
image: steveltn/https-portal:1
container_name: ${HTTPS_PORTAL_CONTAINER_NAME}
restart: always
volumes:
- ./nginx/ssl_certs:/var/lib/https-portal
- ./nginx/conf/mysite_nginx.conf.temp:/etc/nginx/conf.d/mysite_nginx.conf.temp:ro
- ./nginx/script/11-set-nginx-env:/etc/cont-init.d/11-set-nginx-env:ro
- ./nginx/uwsgi_params:/etc/nginx/uwsgi_params:ro
- ./src/static:/static
ports:
- '80:80'
- '443:443'
env_file:
- .env
environment:
DOMAINS: >-
${DOMAIN_NAME} -> http://${HTTPS_PORTAL_CONTAINER_NAME}:${NGINX_WATCH_PORT}/,
pgweb.${DOMAIN_NAME} -> http://${PGWEB_CONTAINER_NAME}:${PGWEB_CONTAINER_PORT}/,
STAGE: 'staging'
depends_on:
- django
django:
build: ./django
container_name: ${DJANGO_CONTAINER_NAME}
volumes:
- ./src:/code
expose:
- ${DJANGO_CONTAINER_PORT}
env_file:
- .env
command: uwsgi --socket :${DJANGO_CONTAINER_PORT} --module mysite.wsgi
depends_on:
- db
db:
image: postgres:latest
container_name: ${DB_CONTAINER_NAME}
volumes:
- ./db/dbdata:/var/lib/postgresql/data
expose:
- ${DB_CONTAINER_PORT}
env_file:
- .env
environment:
- POSTGRES_USER=${DB_USER_NAME}
- POSTGRES_PASSWORD=${DB_PASSWORD}
- POSTGRES_DB=${DB_NAME}
pgweb:
image: sosedoff/pgweb:latest
container_name: ${PGWEB_CONTAINER_NAME}
restart: always
expose:
- ${PGWEB_CONTAINER_PORT}
env_file:
- .env
command: /usr/bin/pgweb --bind=${PGWEB_CONTAINER_NAME} --listen=${PGWEB_CONTAINER_PORT}- pgwebはsosedoff/pgwebを使います。
web:のSTAGE:にpgweb.${DOMAIN_NAME}というホスト名を追加しています。
コンテナを起動させる
これで、設定は終了です。
最後に、Docker Composeを実行して、コンテナを起動させます。
$ cd ~/work
$ docker-compose up
【実行結果】
以下のように表示されればOK
Starting pgweb ... done
Starting db ... done
Starting django ... done
Starting web ... done
Djangoにアクセスしてみる
ブラウザから、「https://pgweb. ドメイン名 」にアクセスしてみてください。
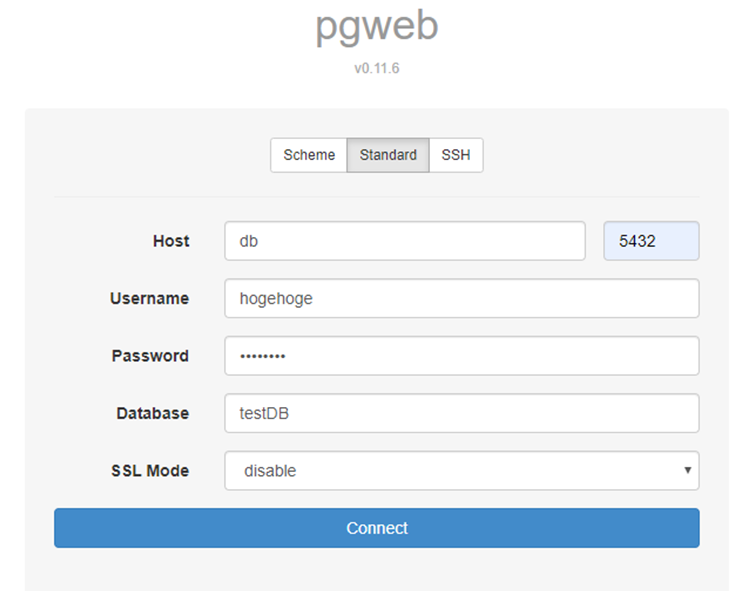
以下のように、pgwebのログイン画面が表示されればうまくpgwebが起動しています。

上記のように、DBに設定したユーザ名やパスワード、DB名を入れれば、ログインできるはずです。
ただし、SSLでのアクセスではないため、SSL Modeはdisableにしてください。
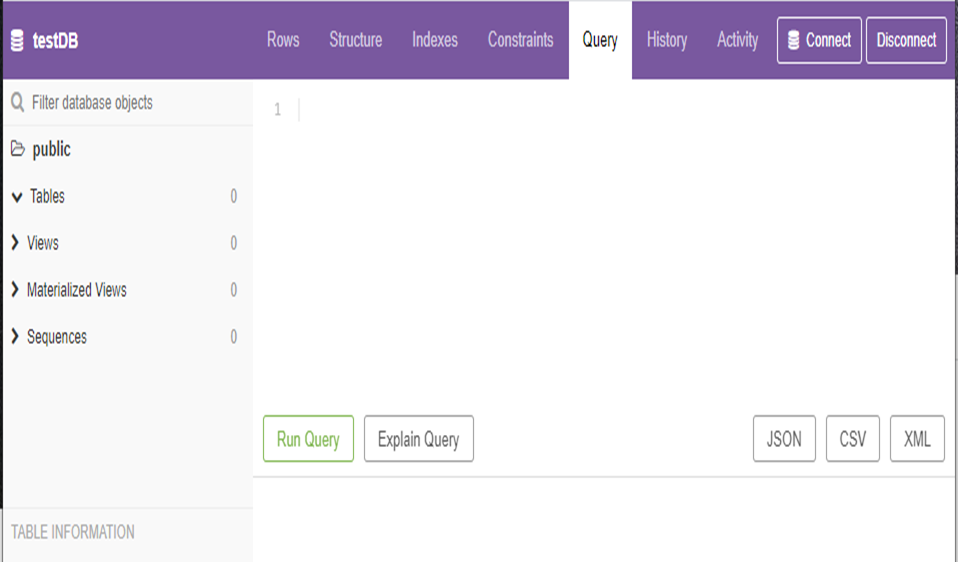
ログインできれば、以下のようなDBを編集できる画面が表示されるはずです。

関連情報
ConoHa上でDockerを導入したり、Webアプリを立ち上げたりした内容を以下の記事でまとめました。こちらもよろしければご覧になってください。
広告
Dockerをやるなら以下の書籍がオススメです。
Dockerとは何か?から複数のコンテナを管理することができるDocker Compose、Kubernetesまでまとめられています。
ConoHa VPS
以下のような方には非常にオススメのサービスとなっています!
- 勉強がてらLinuxの環境をちょっと触ってみたい
⇒管理者権限が実行可能なLinuxサーバ環境が構築可能です! - スモールスタートでサービスを提供して、うまくいったら規模をスケールアップしたい
⇒後からメモリサイズやCPU数などのスケールアップ/スケールダウン可能です! - AWSやGCPなどのクラウドサービスは高いので、もっと安くサーバ構築したい
⇒初期費用なし、月数百円(1時間単位も可)で利用可能です!

以上!








コメント