WPテーマ「Cocoon」はデフォルトでhighlight.jsに対応しています。そのため、プラグインを導入せず、ソースコードのハイライトを実装することができます。
非常に便利なんですが、デフォルトの設定では少し使いづらかったので、以下の2点の変更をしました。
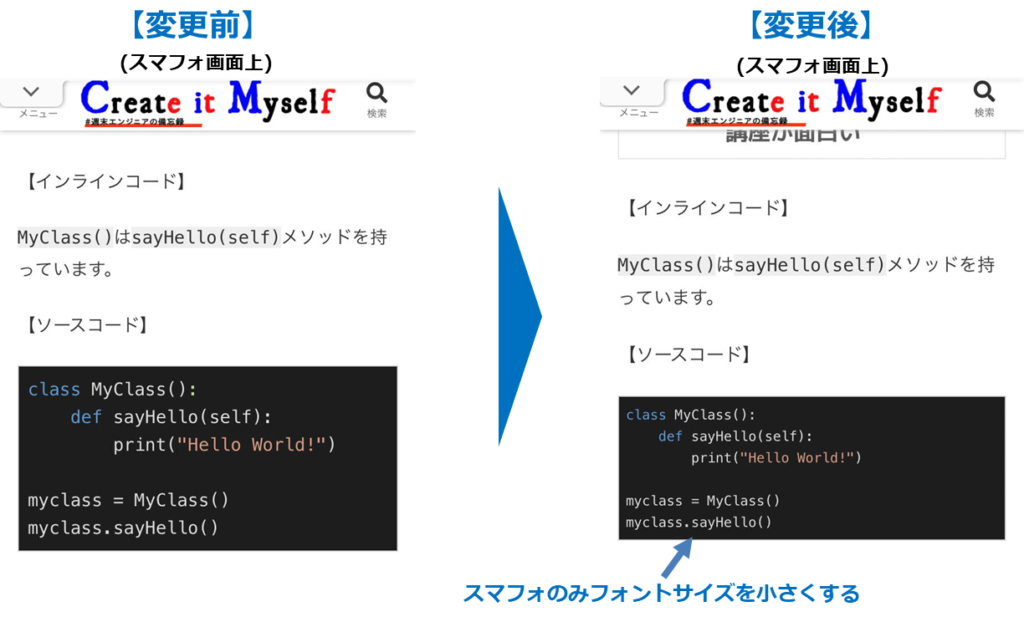
【変更点1】
スマフォではソースコードのフォントサイズが大きすぎるので、PCとスマフォを判別してスマフォのみフォントサイズを小さくする。

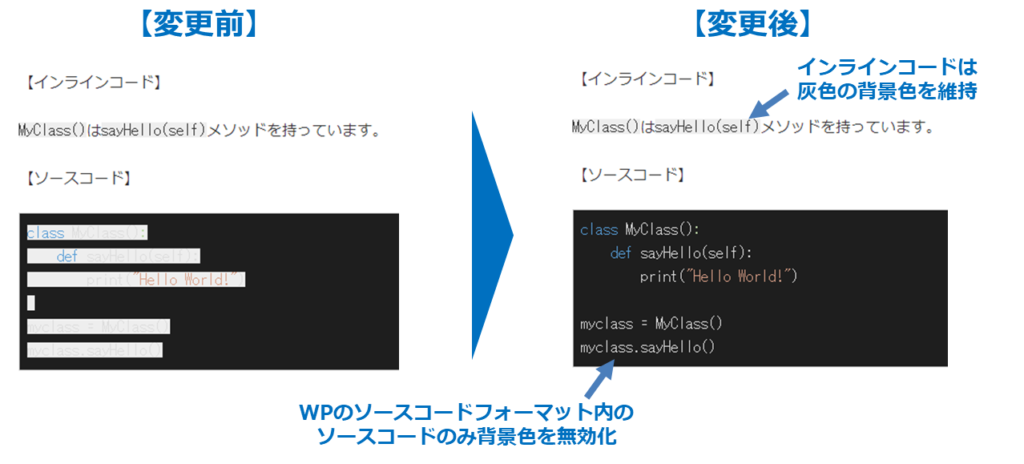
【変更点2】
WPのソースコードフォーマットを使うと、背景が灰色になってしまうので、背景色を無効化する。ただし、インラインコードはそのまま使いたいので、ソースコードフォーマットで囲まれた部分のみ無効化する。

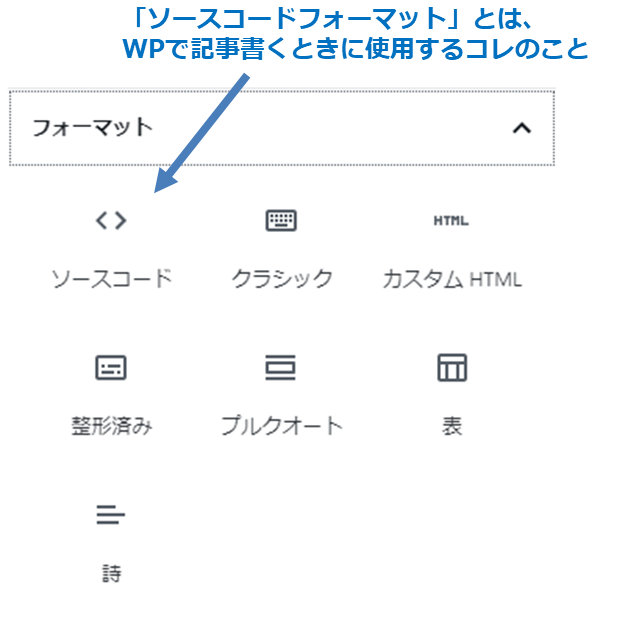
※「ソースコードフォーマット」とは、WPで記事書くときに使用するコレのことです。

目次
変更点1 スマフォ表示のみフォントサイズを小さくする
Cocoonは<pre>タグで囲まれた部分をソースコードと認識するので、<pre>タグのcssでフォントサイズを小さくするように設定します。
スマフォとPCの判断は、レスポンシブなメディアクエリでよく使用する@media screen and (min-width:XXXpx)で画面サイズによって区別することにします。
WPの左メニューから外観→テーマエディター→style.cssを開き、以下のソースコードをコピペすれば変更できます。
@media screen and (max-width: 896px){
pre {
font-size: 12px;
}
}- スマフォかどうかの判断はスマフォを横にしたときの横幅から
896px以下かどうかに設定しています。 - フォントサイズは個人的に見やすかった
12pxにしています。
変更点2 ソースコードフォーマットのソースコードの背景色を無効化する
ソースコードフォーマットは<pre><code>ソースコード</code></pre>で囲まれて記述されます。一方、インラインコードは<code>インラインコード</code>で囲まれて記述されます。
この<code>タグにデフォルトの設定として灰色の背景色が設定されています。そのため、<pre><code>のときのみcssで背景色を透明にすることで、ソースコードフォーマットのみ背景色を無効化することにします。
WPの左メニューから外観→テーマエディター→style.cssを開き、以下のソースコードをコピペすれば変更できます。
pre > code {
background-color: transparent;
}pre > codeは<pre>タグ内にある<code>タグを意味します。transparentは透明色を指定するものです。
補足 highlight.jsで扱える言語
WPのソースコードフォーマットは設定できる言語が制限されています。(dockerfileやyamlなどは選択できない)
highlight.jsで扱うことができる言語は以下のURLでまとめられています。
WP制限外の言語を利用するには、ソースコードフォーマットを選択中に右側に表示される「高度な設定」で追加のCSSを設定できるので、ここにhighlight.jsが認識できるclass名を入れれば利用することができます。
以上!




コメント