何かメモを取るときに、 テキスト以外の章立てや画像、箇条書きなど情報を合わせて記入できないかと探していたところ、VS CodeでMarkdownを使えば、簡単に導入できることが分かったので、そのやり方を備忘録として残そうと思います。
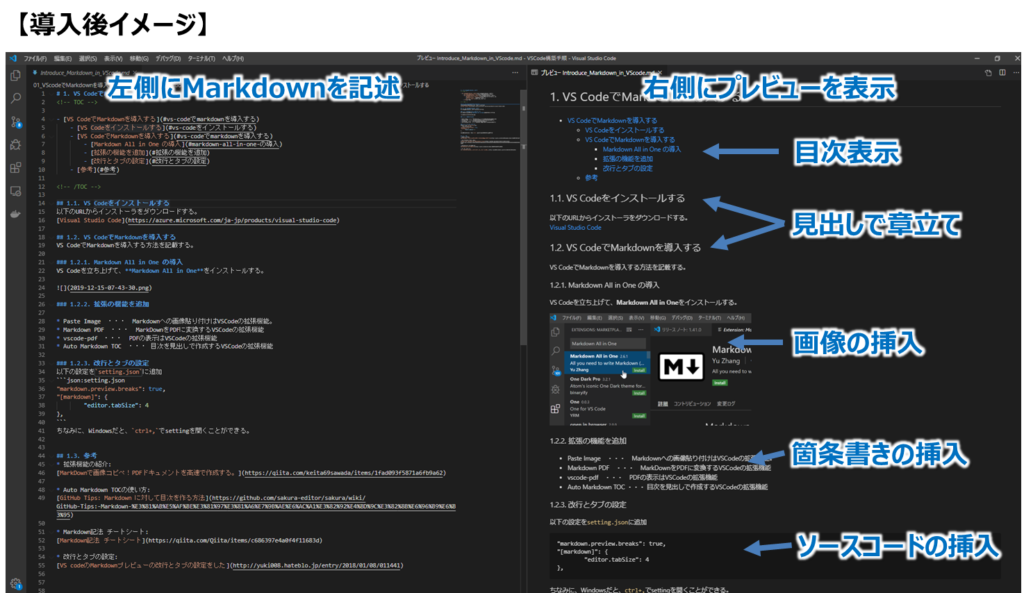
導入後のイメージは以下のような感じです。
右側のプレビューページをPDFやHTMLファイルにすることもできます。

目次
事前準備
この記事では、以下の準備ができている想定です。
- VS Codeのインストール
もし、VS Codeがインストールできていないのなら、以下のURLからインストーラをダウンロードできるので、インストールしてください。
VS CodeでMarkdownを導入する
VS CodeでMarkdownを導入する方法を記載する。
Markdown All in One の導入
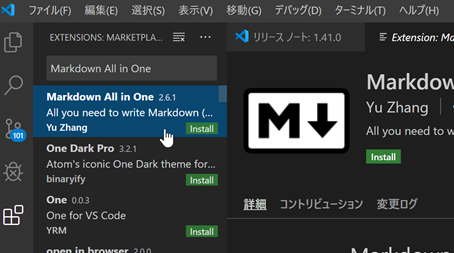
VS Codeを立ち上げて、メニューから「表示 -> 拡張機能」で、Markdown All in Oneをインストールする。

さらに便利な拡張機能を追加
以下の拡張機能を追加すると便利
| 拡張機能 | 説明 |
|---|---|
| Paste Image | Markdownへの画像貼り付けはVSCodeの拡張機能 |
| Markdown PDF | MarkDownをPDFに変換するVSCodeの拡張機能 |
| vscode-pdf | PDFの表示はVSCodeの拡張機能 |
| Auto Markdown TOC | 目次を見出しで作成するVSCodeの拡張機能 |
「Paste Image」は画像をCtrl+cでコピー中に、Markdown上でCtrl+Alt+vを行うことで、画像はMarkdownを記述しているファイルと同ディレクトリに自動で格納されて、画像を添付できる。
改行とタブの設定
Markdownのプレビューができるように、以下の設定をsetting.jsonに追加する。
また、タブサイズを4文字に変更している。(デフォルトは2文字)
"markdown.preview.breaks": true,
"[markdown]": {
"editor.tabSize": 4
},ちなみに、Windowsだと、ctrl+,でsettingを開くことができる。
参考
- 拡張機能の紹介:
MarkDownで画像コピペ!PDFドキュメントを高速で作成する。 - Auto Markdown TOCの使い方:
GitHub Tips: Markdown に対して目次を作る方法 - Markdown記法 チートシート:
Markdown記法 チートシート - 改行とタブの設定:
VS codeのMarkdownプレビューの改行とタブの設定をした




コメント