VS Codeの拡張機能である「Remote Development」を使えば、リモードサーバ上にあるファイルに対して、あたかも自分のPC上にあるかのように編集をすることが可能です。
非常に便利な拡張機能なので、以下に備忘録として残そうと思います。
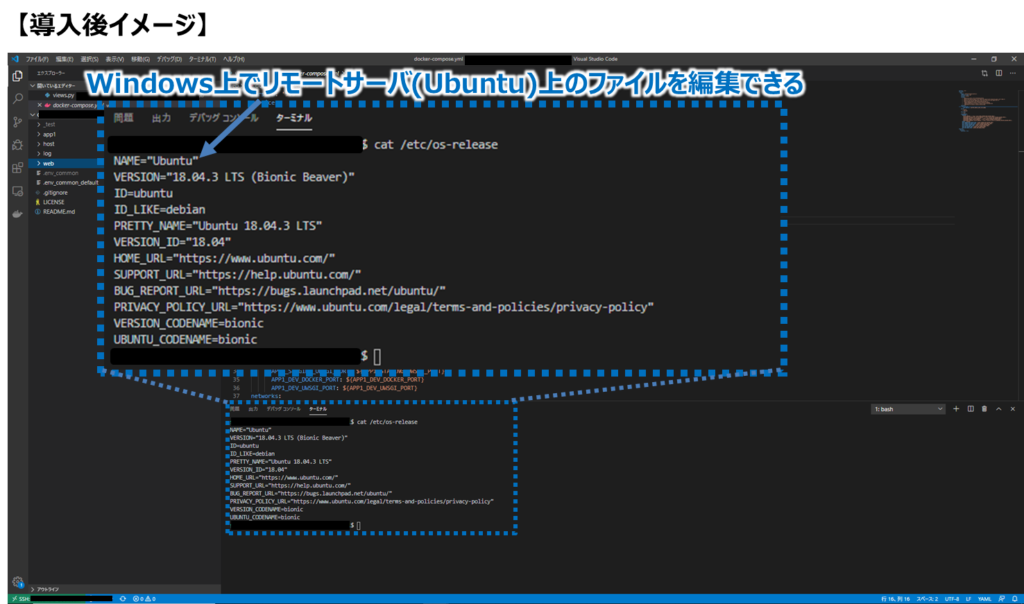
導入後のイメージは以下のような感じです。
VS Codeを実行しているのは、Windows10のPC上ですが、そこからリモートサーバ(Ubuntu)に接続して、リモートサーバ上のファイル編集やターミナル操作をすることができます。

目次
事前準備
この記事では、以下の準備ができている想定です。
- VS Codeのインストール
- リモートサーバ接続用の公開鍵・秘密鍵の生成
- リモートサーバへの公開鍵登録
VS Codeのインストール
もし、VS Codeをインストールしていないなら、以下のURLからインストーラをダウンロードできるので、ご自分の環境にインストールしてください。
リモートサーバ接続用の公開鍵・秘密鍵の生成
公開鍵・秘密鍵の生成については以下の記事でまとめましたので、よろしければ参考にしてください。
リモートサーバへの公開鍵登録
リモートサーバのauthorized_keysに公開鍵を登録方法は、「ConoHa VPSでサーバ構築する」ブログの中でまとめたので、よろしければご覧になってください。
VSCodeでリモートサーバに接続する
VS Codeでリモートサーバに接続する方法を記載する。(Windows PCからの接続を想定)
Remote Developmentの導入
VS Codeを立ち上げて、メニューから「表示 -> 拡張機能」で、Remote Developmentをインストールする。
これはリモートサーバへSSH接続できるようにする拡張機能である。
SSHエージェントの設定
リモートサーバへSSH接続するためには、SSHエージェントが必要だが、Windowsの場合、SSHエージェントがデフォルトでは無効化されているので、これを有効にしてからVS Codeの設定を行う。
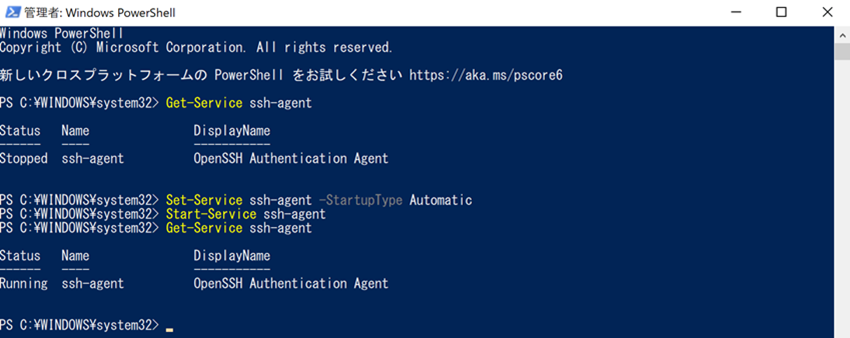
以下のようにPowershellを管理者権限で実行し、コマンドを入力する。

> Set-Service ssh-agent -StartupType Automatic
> Start-Service ssh-agent
> Get-Service ssh-agent最後のコマンドを実行するとssa-agentが起動していることが分かる
Status Name DisplayName
------ ---- -----------
Running ssh-agent OpenSSH Authentication Agentsshの設定をする
上でも記載しましたが、事前にリモートサーバに接続できる想定のため、SSHのコンフィグファイルは設定済みだと思いますが、参考に自分の環境で設定した内容をメモしておきます。
VS Code上でF1を実行し、Remote-SSH:Open Configuration File...を開く。

コンフィグファイルが複数表示された場合は、ご自分の環境に合わせて選んでください。自分の環境では、ユーザ配下に.sshを作成し、そこに格納したので、C:\User\ユーザ名.ssh\configでした。
ssh Confファイルを選択し、以下の内容を追記する。
Host <リモードサーバのドメイン名>
HostName <リモードサーバのドメイン名>
User <リモードサーバのSSH接続用ユーザ名>
Port <リモードサーバのSSH接続用ポート番号>
IdentityFile <自分のPC(VS CodeがインストールされているPC)で秘密鍵が格納されているディレクトリ>自分の環境に合わせて設定してください。
ssh接続する
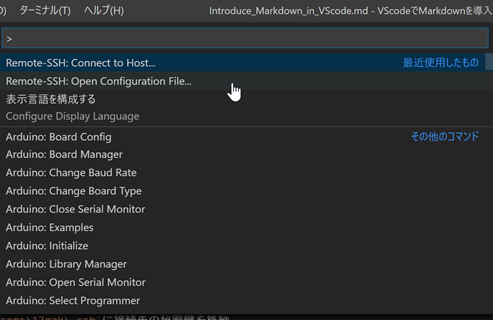
VS Code上でF1を実行し、Remote-SSH:Open Connect Host...を開く。
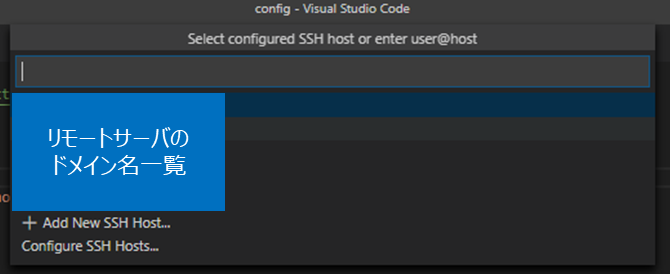
すると、リモードサーバのドメイン名の一覧が出てくるので、接続したいリモートサーバを選択する。

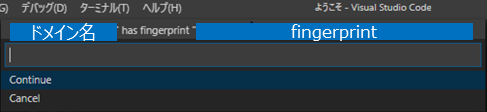
初回接続時にはfingerprintの確認を聞かれるので、「Continue」を選択する。

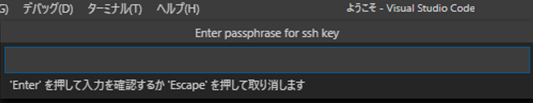
最後に、パスフレーズを聞かれるので、パスフレーズを入力する。

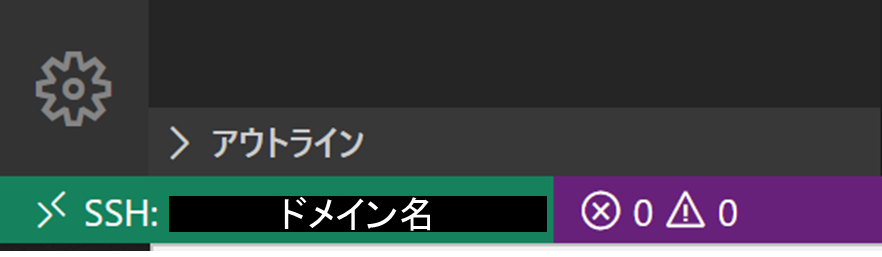
以下のように"><"が">< SSH:ドメイン名"となっていれば、リモートサーバに接続できている。

参考
- リモートサーバへのSSH接続方法:
VSCodeのRemote Developmentを使ってみる






コメント