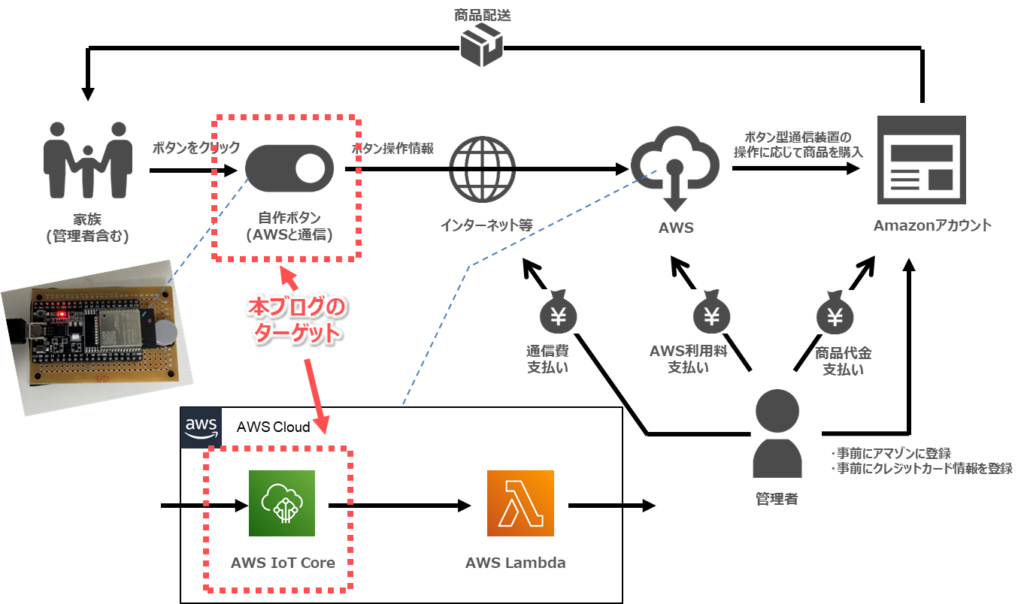
Amazon自動注文ボタンをESP32で作ろうとしています。
本記事はAWS IoT Coreと自作ボタンを接続する手順をまとめました。

目次
はじめに
本記事は「ESP32でAmazon自動注文ボタン」の作成手順をまとめた連載記事の1つです。
前の手順

次の手順

手順全体や関連情報まとめ
HW回路図とプログラム
ボタンのHW回路図は前回の「【ESP32でAmazon自動注文ボタン】ボタンを作る(はんだ付けはあとで)」から変更はないです。
プログラムはAWS IoT Coreへの接続機能を追加しています。
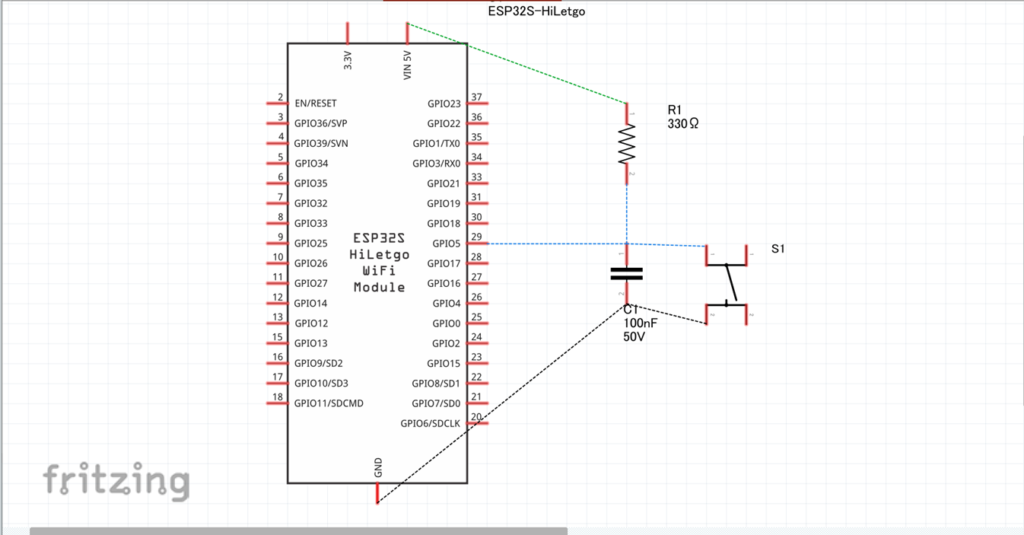
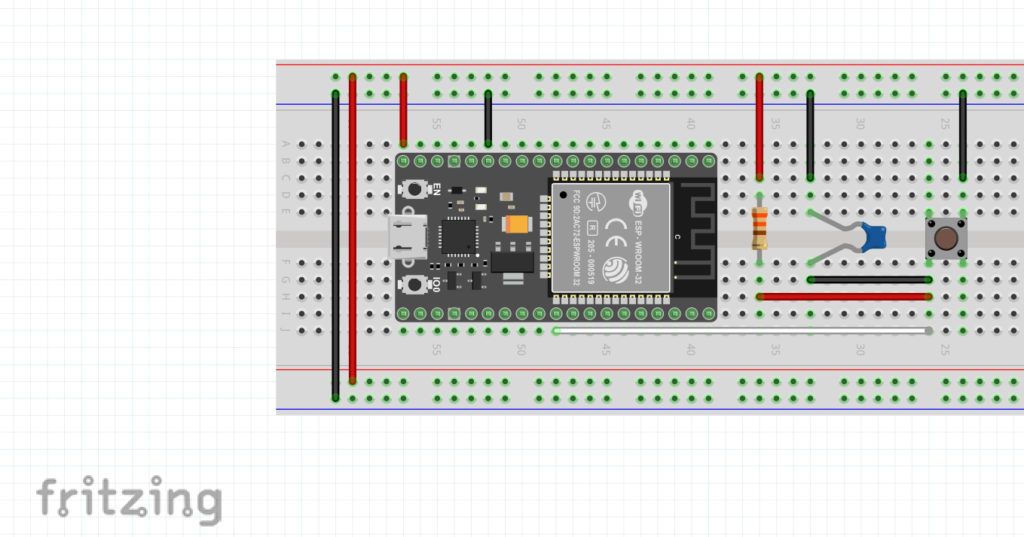
HW回路図 (前回から変更なし)
ボタンクリック時のチャタリング対策として、「スイッチと平行にコンデンサを挿入」しています。


以下のブログを参考にチャタリング対策をしました。
・スイッチが複数回押される現象を直す、チャタリングを対策する【逆引き回路設計】
自作ボタンのサンプルプログラム(前回から変更あり)
#include "secrets.h"
#include <WiFiClientSecure.h>
#include <MQTTClient.h>
#include <ArduinoJson.h>
#include "WiFi.h"
/***** パラメータ(ご自分の環境に合わせてください) *****/
const byte INPUT_PIN = 5;
#define AWS_IOT_PUBLISH_TOPIC "esp32/pub"
/***** メインプログラム *****/
void setup() {
Serial.begin(9600);
Serial.println("Hello!");
// ボタン検出機能の初期化処理を実行
setup_button();
// AWS IoT COre接続機能の初期化処理を実行
setup_connection();
}
void loop() {
// ボタン検出機能のループ処理を実行
loop_button();
// AWS IoT COre接続機能のループ処理を実行
loop_connection();
}
/***** ボタン検出機能 関連プログラム *****/
byte interruptState = 0;
unsigned long msTime;
// ボタン検出機能の初期化処理
void setup_button(){
// Digital Pin設定
pinMode(INPUT_PIN, INPUT);
// 割り込み設定:入力ピン、割り込みハンドラ、割り込み条件はHIGH→LOW
attachInterrupt(digitalPinToInterrupt(INPUT_PIN), switchON, FALLING);
msTime = millis();
}
// ボタン検出機能のループ処理
void loop_button(){
if(interruptState) {
if((millis() - msTime) > 1000) {
Serial.println("Button ON!!!");
publishMessage();
msTime = millis();
}
interruptState = 0;
}
}
// ボタンクリックの割り込みハンドラ
// IMPUT_PIN HIGH→LOW
void switchON() {
interruptState = 1;
}
/***** AWS IoT COre接続機能 関連プログラム *****/
WiFiClientSecure net = WiFiClientSecure();
MQTTClient client = MQTTClient(256);
// AWS IoT Core接続機能の初期化処理
void setup_connection(){
// Wi-Fiに接続する
WiFi.mode(WIFI_STA);
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
// Wi-Fiに接続待ち
Serial.println("Connecting to Wi-Fi");
while (WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println(".");
// AWS IoT Coreに接続
net.setCACert(AWS_CERT_CA);
net.setCertificate(AWS_CERT_CRT);
net.setPrivateKey(AWS_CERT_PRIVATE);
client.begin(AWS_IOT_ENDPOINT, 8883, net);
// AWS IoT Coreに接続待ち
Serial.println("Connecting to AWS IOT");
while (!client.connect(THINGNAME)) {
Serial.print(".");
delay(100);
}
Serial.println(".");
if(!client.connected()){
Serial.println("AWS IoT Timeout!");
return;
}
Serial.println("AWS IoT Connected!");
}
// AWS IoT Core接続機能のループ処理
void loop_connection(){
client.loop();
delay(100);
}
// パブリッシュする
void publishMessage(){
StaticJsonDocument<200> doc;
doc["time"] = millis();
doc["sensor_a0"] = analogRead(0);
char jsonBuffer[512];
serializeJson(doc, jsonBuffer);
client.publish(AWS_IOT_PUBLISH_TOPIC, jsonBuffer);
}
INPUT_PINはGPIO5を設定しています。ご自分の環境に合わせてください。AWS_IOT_PUBLISH_TOPICはESP32がPublishするトピック名を設定してください。
Arduinoライブラリをインストールする
AWS IoT Coreと接続するために、以下のArduinoライブラリをインストールします。
- MQTT by Joel Gsewiler
- ArduinoJson by Benoit Blanchon
Arduinoライブラリのインストール手順を以下に記載します。
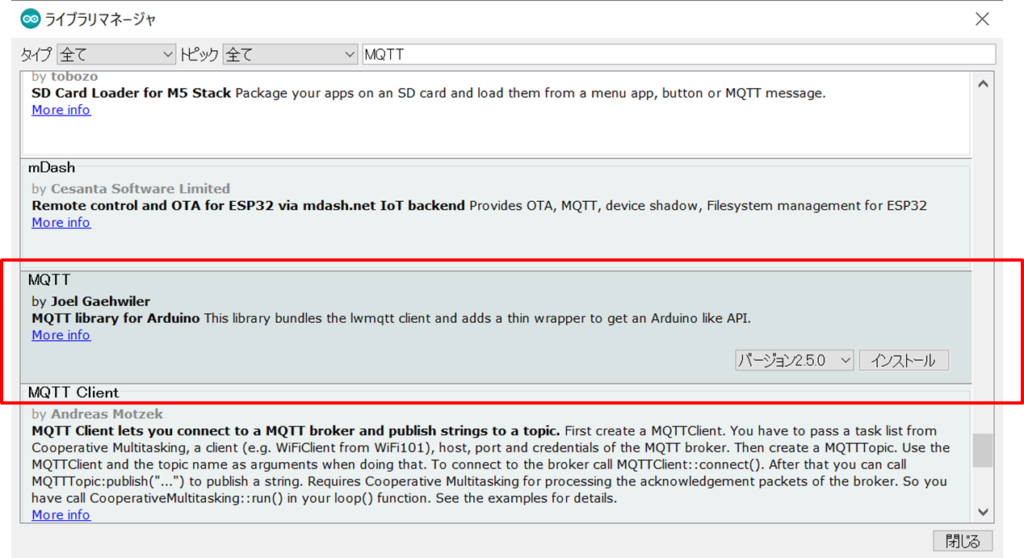
- Arduino IDEの上部にあるメニューから[スケッチ > ライブラリをインクルード > ライブラリを管理]をクリックする。
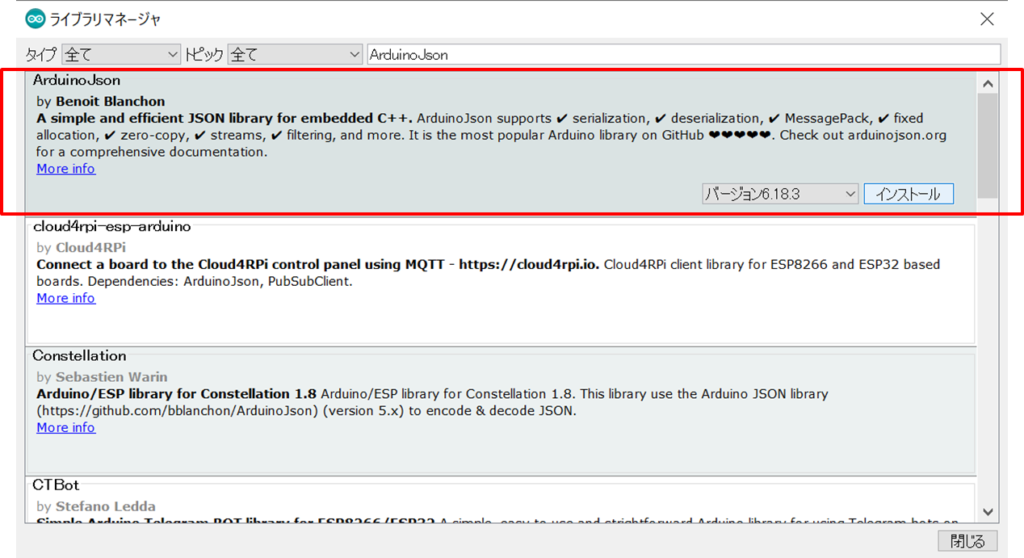
- 「ライブラリマネージャ」ウィンドウで「MQTT」と検索して、「MQTT by Joel Gsewiler」をインストールする。

- 同様に、「ライブラリマネージャ」ウィンドウで「ArduinoJson」と検索して、「ArduinoJson by Benoit Blanchon」をインストールする。

ESP32にプログラムを書き込む
- メインプログラム(*.ino)に冒頭で紹介したプログラムを書き込む。
- secret.hに以下のプログラムを書き込む。
#include <pgmspace.h>
#define SECRET
#define THINGNAME ""
const char WIFI_SSID[] = "";
const char WIFI_PASSWORD[] = "";
const char AWS_IOT_ENDPOINT[] = "xxxxx.amazonaws.com";
// Amazon Root CA 1
static const char AWS_CERT_CA[] PROGMEM = R"EOF(
-----BEGIN CERTIFICATE-----
-----END CERTIFICATE-----
)EOF";
// Device Certificate
static const char AWS_CERT_CRT[] PROGMEM = R"KEY(
-----BEGIN CERTIFICATE-----
-----END CERTIFICATE-----
)KEY";
// Device Private Key
static const char AWS_CERT_PRIVATE[] PROGMEM = R"KEY(
-----BEGIN RSA PRIVATE KEY-----
-----END RSA PRIVATE KEY-----
)KEY";THINGNAMEには「【ESP32でAmazon自動注文ボタン】AWS IoT CoreでAWS IoT deviceを作成する」で指定した「モノの名前」を設定してください。WIFI_SSID[]とWIFI_PASSWORD[]はご自宅のルータのアクセスポイントのSSIDとパスワードを設定してください。AWS_IOT_ENDPOINT[]はAWS IoT Coreのデバイスデータエンドポイントを設定してください。
デバイスデータエンドポイントはAWS IoT Coreの設定ページから確認できます。AWS_CERT_CA[]、AWS_CERT_CRT[]、AWS_CERT_PRIVATE[]は「【ESP32でAmazon自動注文ボタン】AWS IoT CoreでAWS IoT deviceを作成する」でダウンロードしたルートCA-1証明書、デバイス証明書、デバイスのプライベートキーファイルをそれぞれコピペしてください。
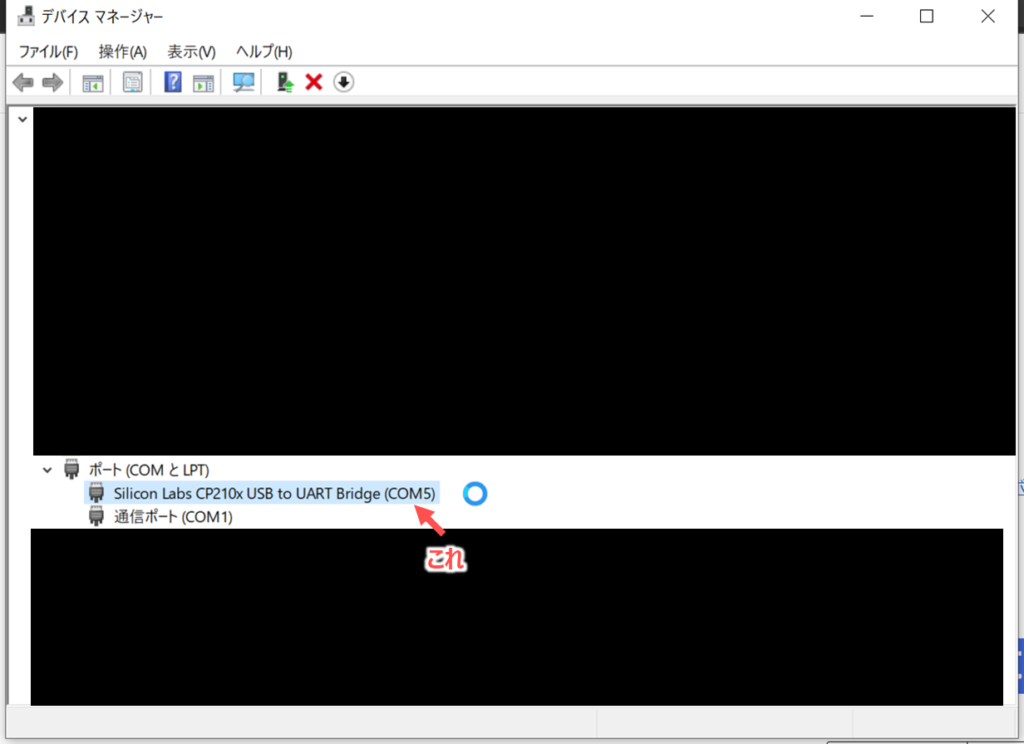
- ESP32を接続して、Arduino IDEの上部にあるメニューから[ツール > シリアルポート]でESP32のCOMポートを指定する。
※COMポートはデバイスマネージャで確認できます。

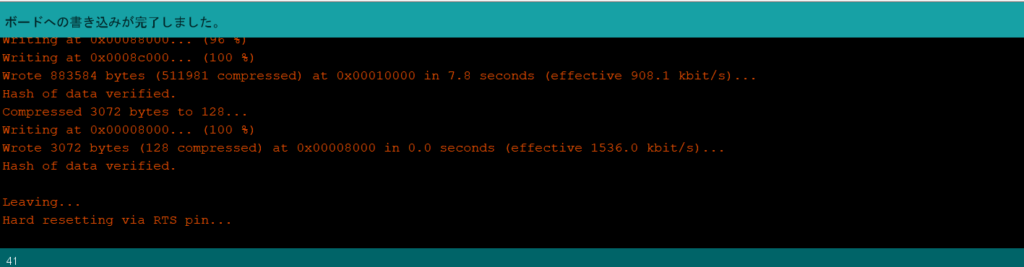
- Arduino IDEの右上にある「マイコンボードに書き込む」ボタンをクリックする。
- Arduino IDEの下部に「ボードへの書き込みが完了しました。」と表示されればOK。

自作ボタンとAWS IoT Coreの接続手順は以上で終了です。
さいごに動作検証を行いましょう。
自作ボタンとAWS IoT Core間のMQTT通信を検証する
自作ボタンの検証をするために、自作ボタンにPCからシリアル通信接続します。
- PCから自作ボタンにUSB接続し、Teraterm等でシリアル通信接続する。
- 自作ボタンの電源ONし、Teratermに「AWS IoT Connected!」と表示されるまで待つ。
ここでは、以下の2通りのMQTT通信の検証を行います。
- 自作ボタンがAWS IoT Coreに接続できたか?
- 自作ボタンをクリックしたら、AWS IoT Core側MQTTメッセージを受信できるか?
自作ボタンがAWS IoT Coreに接続できたか?
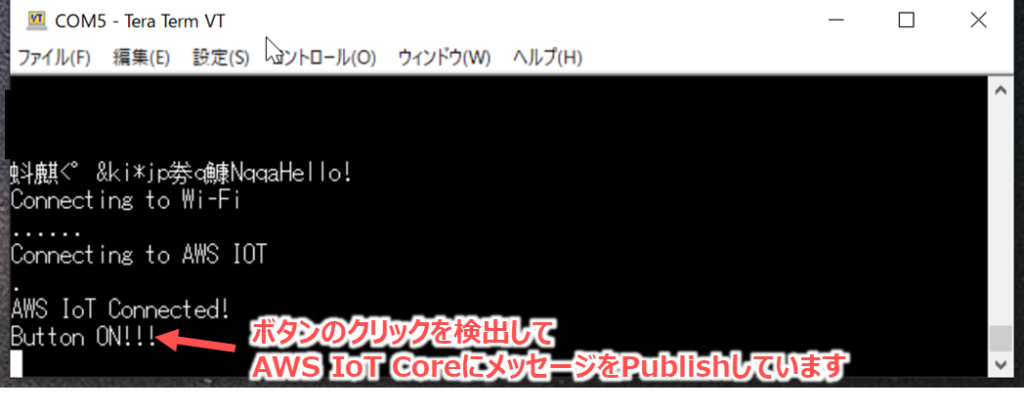
接続できたかどうかは自作ボタンの画面出力を見ることで確認できます。
自作ボタンを起動させたとき、「AWS IoT Connected!」と表示されていれば、AWS IoT Coreに接続できてます。
Connecting to Wi-Fi
......
Connecting to AWS IOT
.
AWS IoT Connected!
自作ボタンをクリックしたら、AWS IoT Core側MQTTメッセージを受信できるか?
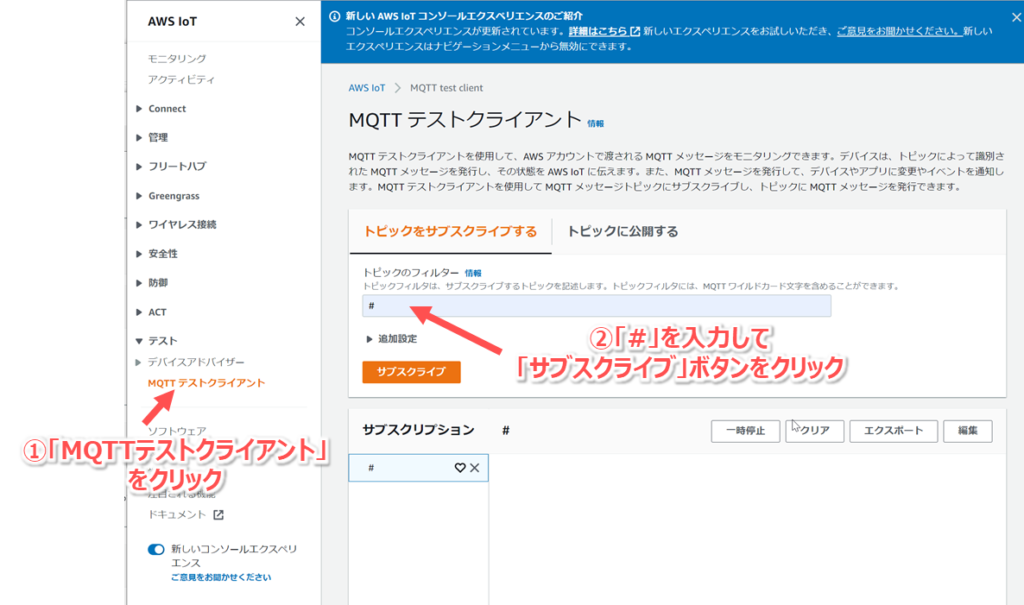
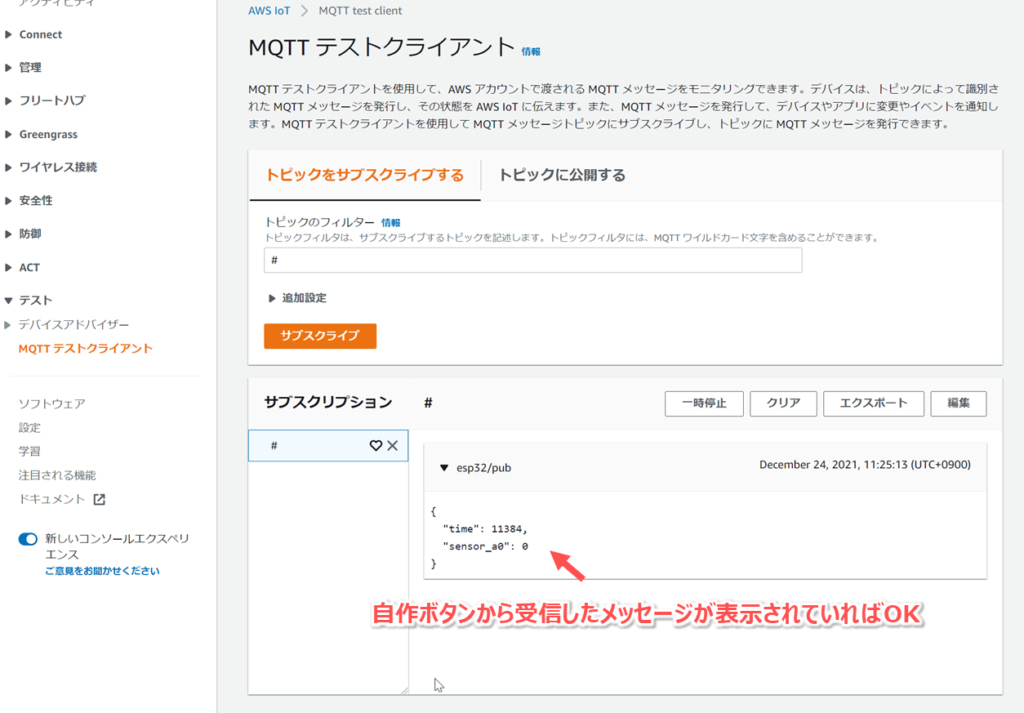
AWS IoT Core側でMQTTメッセージを受信できたか確認するため、AWS IoT Coreの「MQTT テストクライアント」を開きます。
「トピックをサブスクライブする」を選択した状態で、トピックフィルターに「#」を入れて「サブスクライブ」ボタンをクリックします。

上記のような状態で、自作ボタンを起動させて、ボタンをクリックします。
ボタンをクリックしたら、画面出力に「Button ON!!!」と表示されていれば、ボタンのクリックを検出してAWS IoT CoreにメッセージをPublishしています。

AWS IoT Coreの「MQTT テストクライアント」に以下のようにメッセージが受信できていればOKです。

もしうまく動作しなかった場合、、、
以下についてご確認ください。
- ソースコードで指定しているトピック名やピン番号に誤りはないか?
- secret.hの設定内容に誤りはないか?
- AWS IoT Coreのポリシーに誤りはないか?
注意 MQTTテストクライアントは定期的にリセットしよう!
MQTTテストクライアントでサブスクライブすると、なぜか5分ごとにMQTTテストクライアントが追加接続されるため、アウトバンドのメッセージ数が増加していきます。
MQTTテストクライアントを使うときは、定期的にリセットしたほうがよいです。
詳細は以下のブログでまとめたので、よろしければご覧ください。

さいごに
「ESP32でAmazon自動注文ボタン」に向けて、AWS IoT Coreと自作ボタンを接続しました。
引き続き、「ESP32でAmazon自動注文ボタン」の作成手順をまとめています。
前の手順

次の手順

手順全体や関連情報まとめ
以上!





コメント