長らく使っていたWordPressのテーマであるSimplicity2をCocoonに移行しました。CocoonはSimplicity2の開発メンバーが新規に立ち上げたテーマのため、移行もスムーズにできました。
移行のときにやったことを備忘録として残しておこうと思います。
環境:
- サーバ:Xserver X10プラン
- WordPressのバージョン:5.3.2–ja
※Cocoonのインストール手順は環境依存しないと思いますが、バックアップはご自分の環境に合わせてください。
目次
WPのバックアップ
WPの設定をいろいろと変更するので、設定前の状態をバックアップする。
WP関連のコンテンツをバックアップ
wp-adminやwp-contentなどWordPress関連のファイルをまるごとバックアップする
※ブログを導入している環境にもよるので、ご自分の環境に合わせる必要あり
- バックアップ時に使用するコマンド
$ cd [WP関連ファイルが格納されているディレクトリ]
$ tar -zcvf [バックアップファイル名].tgz [バックアップ対象のフォルダ名]- FTP等でバックアップファイルをバックアップファイル格納場所に移動させる
データベースのバックアップ
WordPressのデータを格納しているデータベースのバックアップをする。
※ブログを導入している環境にもよるので、ご自分の環境に合わせる必要あり
- Xserverのサーバーパネルにログインし、データベースのバックアップ
テーマへのカスタマイズ内容(テーマエディタ)をバックアップ
子テーマへ加えたカスタマイズをバックアップする。
※ブログに導入しているテーマによるので、ご自分の環境に合わせる必要あり
以下は、Simplicity2⇒Cocoonへの移行を想定。
- 自分のブログにログインし、テーマエディタを開く
以下のファイルについてカスタマイズした内容をバックアップしておく
- style.css
- function.php
- editor-style.css
- mobile.css
- responsive.css
- javascript.js
- before-main.php
- footer-insert.php
- footer.php
- header-insert.php
Cocoonをダウンロード
参考:
- Cocoon公式のインストール手順: Cocoonテーマをインストールする方法
Cocoonの親テーマと子テーマをダウンロード
以下のサイトからダウンロードできる。
https://wp-cocoon.com/downloads/
テーマをインストールする
WordPressにログインして、外観⇒テーマ⇒新規登録⇒テーマのアップロード
を操作し、先ほどダウンロードした親テーマと子テーマをインストールする
子テーマを有効化する
テーマは子テーマを有効化して、カスタマイズ部分は子テーマ側に実装するのが一般的です。
テーマのアップデートがあったとき、親テーマをアップデートして子テーマをそのままっていう使い方をするためです。
こうすれば、アップデートしても子テーマにあるカスタマイズ部分は上書きされないってことです。
Cocconをカスタマイズ
テーマへのカスタマイズ内容(テーマエディタ)を反映
自分のブログにログインし、テーマエディタを開く
「テーマへのカスタマイズ内容をバックアップ」でバックアップした内容を反映
注意:
見出しのデザインを決めるCSSですが、子テーマでの変更が親テーマのstyle.cssの影響を受けるみたいなので、子テーマ側で親テーマの設定を無効化してやる必要があるみたいです。
以下のサイト参考
【Cocoon】記事の見出しデザインをカスタマイズする方法(h2〜h6)
Cocoon設定
左メニューにあるCocoon設定でいろいろ設定できる。
プレビューがあるので、確認しながら好みのデザインに合わせられる。
変更(例)
- サイトタイトルを画像に変更
- Cocoon設定⇒ヘッダー⇒ヘッダーロゴにサイトタイトルの画像を登録
- パンくずリストを載せる
- Cocoon設定⇒投稿⇒パンくずリスト設定で表示するように設定
- Cocoon設定⇒固定ページ⇒パンくずリスト設定で表示するように設定
- Simplicityからの投稿設定を引き継ぐ
- Cocoon設定⇒その他⇒Simplicity設定の「Simplicityから投稿設定を引き継ぐ」をチェックつける
デザインのカスタマイズメモ
Cocoon設定ではサイトの構成や簡単なデザインの変更はできるが、自分の好みに合わせて変更する場合はstyle.cssにcssコードを追加する必要がある。
幾つかのサイトのデザインを変更したのでメモとして残しておく。
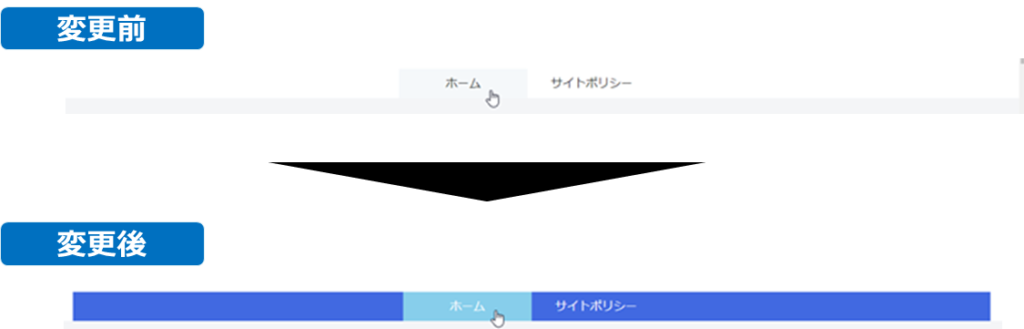
メニューバーのデザイン変更

テーマエディタのstyle.cssに追加する。
【追加した内容】
- 背景と青ベース
- 文字の色を白に
/*メニューバーの色設定*/
#navi ul{
background-color:#4169e1;
}
/*メニューバーの文字設定*/
#navi ul li a{
color:#fff;
}
/*カーソルが乗っているときの色設定*/
#navi ul li a:hover{
background-color:#87ceeb;
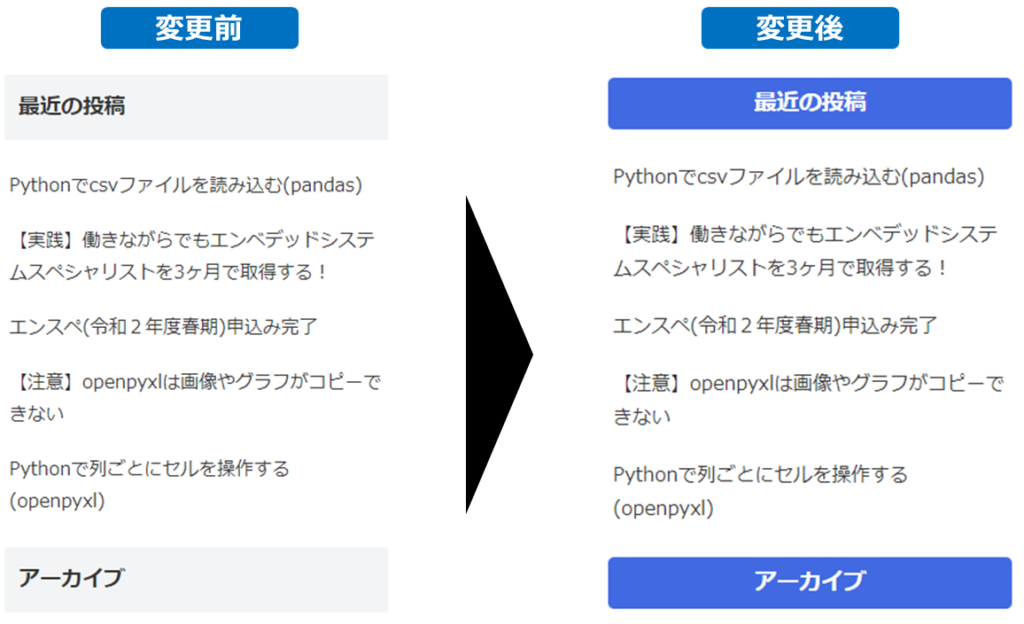
}サイドバーのデザイン変更

デフォルトは以下のように設定されている。
.sidebar h3 {
background-color: #f3f4f5;
padding: 12px;
margin: 16px 0;
border-radius: 2px;
}以下について変更をし、テーマエディタのstyle.cssに追加する。
【変更点】
- 背景と青ベース
- 文字の色を白に
- 文字を中央寄せに
- 外枠をもう少し丸っぽく
.sidebar h3 {
background-color: #4169e1;
text-align: center;
color: #ffffff;
padding: 5px;
margin: 16px 0;
border-radius: 5px;
}カテゴリラベルのデザイン変更

※カテゴリラベルは左上にある「ノウハウ」ってかかれているやつ
デフォルトは以下のように設定されている。
.cat-label {
position: absolute;
top: 0.3em;
left: 0.3em;
border: 1px solid #eee;
font-size: 11px;
color: #fff;
background-color: rgba(51, 51, 51, 0.7);
padding: 1px 5px;
max-width: 80%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}【変更点】
- 背景と青ベース
- 外枠をもう少し丸っぽく
.cat-label {
position: absolute;
top: 0.3em;
left: 0.3em;
border: 1px solid #eee;
font-size: 11px;
color: #fff;
background-color: rgba(65, 105, 225, 0.7);
border-radius: 5px;
padding: 1px 5px;
max-width: 80%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
以上!




コメント
Simplicity2を使っているサイトの編集ページにいきなりアクセスできなくなりました。
レンタルサーバーのPHPがバージョンアップしたためかと思うのですが。
cPanelで確認するとPHP7.4(ea-php74)になっていました。
これはSimplicity2に適応しているのでしょうか?
サポートに連絡して改善してもらうようにしているのですが、全く改善されません。
アドバイスいただけないでしょうか?
PHPやWordpress、テーマ(Simplicity2)など組み合わせの問題は原因と思われるものを一つ一つ潰していくしかないかと思います。
https://wp-simplicity.com/trouble-guideline/
を参考にしてみてはいかがでしょうか。
お返事ありがとうございます。
そもそも現在ワードプレスのダッシュボードにアクセスしようとすると
It appears you don't have
permission to access this page.
とのエラーメッセージが出るだけで全く繋がりません。
そのためプラグインやテーマ等、対策したくても何もできない状態です。
以前にcPanelからPHPのバージョンを変えたらこのような現象が起きたので
急いで元に戻した記憶があるような気がするのですが。
現在ではPHP7.4(ea-php74)とPHP7.3(ea-php73)しか選択できないようになって、おそらくバージョンアップしたのではないかと思います。
Simplicityはこのバージョンに対応しているのでしょうか?
Simplicityの後継であるCocoonに早く変えていればよかったかと今さらながら
思ってしまいます。
実はサーバーはホストゲーターを使っているため仲々コンタクトが取れず途方にくれています。
もうエックスサーバーなどに乗り換えるしかないのでしょうか?
現在のようなダッシュボードにアクセスもできない状態で乗り換え自体がそもそも可能なのでしょうか?
ご面倒おかけしますが、よろしくお願いします。
>現在ではPHP7.4(ea-php74)とPHP7.3(ea-php73)しか選択できないようになって、おそらくバージョンアップしたのではないかと思います。
>Simplicityはこのバージョンに対応しているのでしょうか?
申し訳ございませんが、私はSimplicityの開発メンバーではないため、SimplicityがどのPHPのバージョンをサポートしているのかは分かりません。Simplicityのサポートにお問い合わせください。
なお、公式ページ(https://wp-simplicity.com/downloads/downloads2/)を見ると、
「WordPress4.1以上、PHP5.4以上での利用をおすすめします。」と書かれています。
「It appears you don't have permission to access this page.」をググると、いろいろ対処法が出てきます。以下のサイトとか参考になりませんか。
https://kinsta.com/jp/blog/403-forbidden-error/
その他にも以下のサイトによると、ハッキング等が原因でレンタルサーバがアカウントを凍結しているケースもあるそうです。その場合は、一度別のレンタルサーバにまるごと移管して動作するか検証してみるのも手かもしれません。
https://solabo.blog/wp-403-permission/
ありがとうございます。
実は昨晩にようやくホストゲーターのサポートチャットにアクセスができました。
それによると.htaccessファイルの異常でアクセスが拒否されていたようでその部分を削除したとのことで、無事に修正が完了しました。
大変ご迷惑おかけしました。
親切に色々と対応していただき感謝したします。
さらにhttps://kinsta.com/jp/blog/403-forbidden-error/のサイトは
とても勉強になるのでこれからも参考にしていきたいと思っています。
またCocoonへの切り替えも早急にしようかと思っています。
大変ありがとうございました。
無事解決できたようで良かったです!