Djangoにはデフォルトでユーザ管理の仕組みが搭載されており、簡単にユーザ認証機能を搭載することができます。
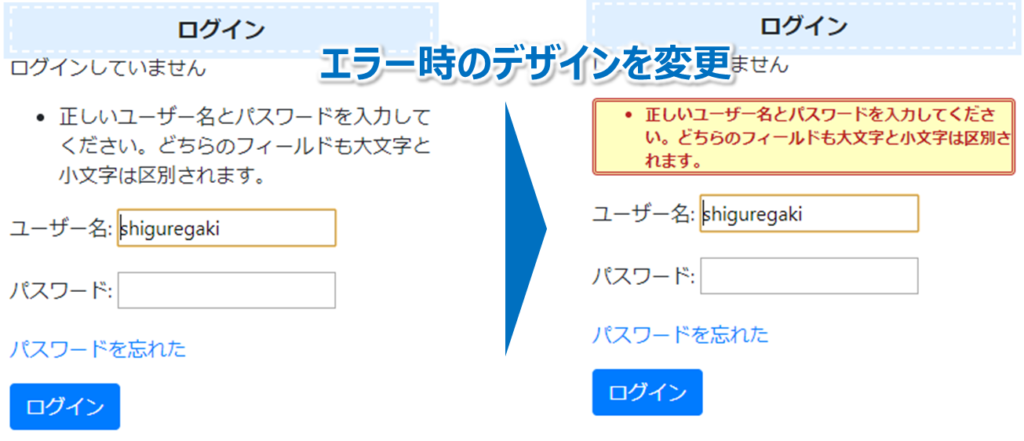
しかし、デフォルトのデザインは特に用意されていないため、エラー時のメッセージがみすぼらしくなってしまいます。
そのため、この記事では、Djangoのユーザ認証機能のエラーメッセージのデザインを修正する方法を記載します。

目次
前提条件
以下の前提条件を想定して記事を書いています。
(1) Djangoのユーザ認証機能を実装していること
もし実装していない場合は、Djangoでユーザ認証機能を実装する方法を以下の記事にまとめたのでご参考にしてください。
(2) ディレクトリ構成の想定
私の環境は以下のようなディレクトリ構成をしているので、この構成を想定して記載します。ご自分の環境に適宜置き換えてください。
今回は、特に「static/mystatic/css/style.css」に対して修正を加えます。
mysite
│ db.sqlite3
│ manage.py
│
├─config
│ │ urls.py
│ │ wsgi.py
│ │ __init__.py
│ │
│ └─settings
│ base.py
│ local.py
│ production.py
│ staging.py
│ test.py
│ __init__.py
│
├─static
│ ├─admin
│ │ └─***省略
| |
│ └─mystatic
│ └─css
│ style.css
│
└─templates
├─common
│ base.html
│
└─registration
logged_out.html
login.html
password_change_done.html
password_change_form.html
password_reset_complete.html
password_reset_confirm.html
password_reset_done.html
password_reset_email.html
password_reset_form.html
password_reset_subject.txt
Djangoのユーザ認証機能のエラーメッセージのデザインを変更する
エラーメッセージは「.errorlist」というクラスで指定されるので、そのクラスに対してCSSファイルでデザインを規定します。
CSSファイルは自分の好みのスタイルを設定できるように、新規で「static/mystatic/css/style.css」というファイルを作成します。
【static/mystatic/css/style.css】
errorlist{
font-weight: bold;
border-radius: 4px;
background-color: #ffffc1;
font-size: small;
color: #ba2121;
border: double 3px #ba2121;
} - フォントは太字赤字(#ba2121)、背景は黄色(#ffffc1)にしました。
- 全体を二重線で囲みました。
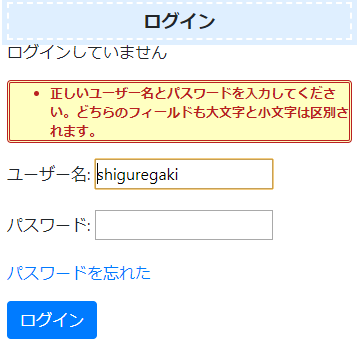
これで、エラーメッセージが以下のようなデザインになるはずです!

[補足] テンプレートでCSSを読み込む
「static/mystatic/css/style.css」は自分で作成したCSSファイルであるため、テンプレートのヘッダ部分で「static/mystatic/css/style.css」を読み出す必要があります。
私の環境では、ヘッダ部分はベースのテンプレート「templates/common/base.html」にあるので、それを編集します。
【templates/common/base.html】
<!DOCTYPE html>
{% load static %}
<html lang='ja'>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="{% static 'mystatic/css/style.css' %}" rel="stylesheet">
・・・省略
</head>
・・・省略- staticファイルの読み込みをするために
{% load static %}を記載しています。
また、staticディレクトリを有効にするために、設定ファイルのSTATIC_URLとSTATICFILES_DIRSを設定します。
【config/settings/base.py】
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static/')]
宣伝
Djangoをやるなら以下の書籍がオススメです。
DjangoでWebアプリを開発するときの要点が分かりやすくまとめられています。
以上!







コメント