DjangoのメッセージフレームワークをBootstrap4のデザインに変更するとき、少しハマったので備忘録として残しておこうと思います。
目次
メッセージフレームワークとは?
メッセージフレームワークは結果を画面上の通知メッセージとして返すための機能です。
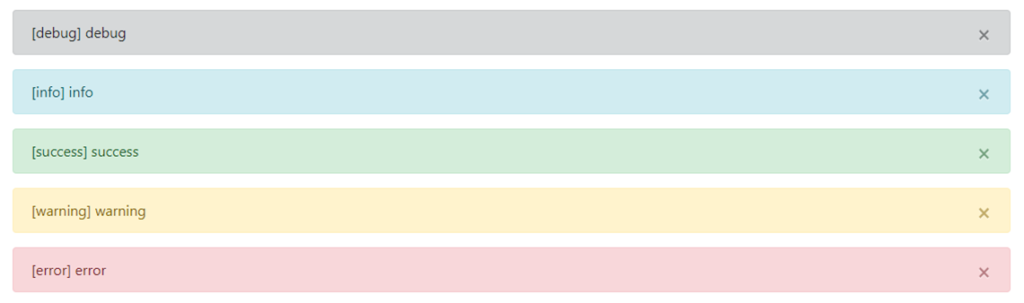
デザインにBootstrap4を採用すると通知メッセージは以下のようになります。

上の画像のように、「debug,info,success,warning,error」の5つのメッセージレベルがあり、アプリケーション側ではmessages.debug()やmesseges.info()のようにメソッドとして指定ができます。
事前準備
Bootstrap4を使うので、以下のサイトからCSSのURLをコピーして、<head>の<link>にペーストしましょう。

<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">参考元: https://getbootstrap.com/docs/4.3/getting-started/introduction/
DjangoのメッセージフレームワークをBootstrap4のデザインにする!
Djangoのメッセージフレームワークで使用できるメッセージレベルは「debug,info,success,warning,error」の5つがあります。一方、Bootstrap4で指定できるアラートのデザインは「alert-success,alert-info,alert-warning,alert-danger」の4つです。
そのため、以下のようにBootstrapのデザインを割り当てます。
| Djangoメッセージフレームワーク | Bootstrap4のアラートのデザイン |
|---|---|
| debug | なし ⇒ alert-darkを割り当て |
| info | alert-info |
| success | alert-success |
| warning | alert-warning |
| error | なし ⇒ alert-dangerを割り当て |
これを設定するために、「setting.py」に以下を追加します。
# setting.py
from django.contrib.messages import constants as messages
from django.contrib.messages import constants as message_constants
MESSAGE_TAGS = {
messages.DEBUG: 'dark',
messages.ERROR: 'danger',
}
MESSAGE_LEVEL = message_constants.DEBUGMESSAGE_TAGSでメッセージを送信するときのタグ情報を書き換えています。- デフォルトの設定では
info以上のメッセージしか表示されません。そのため、DEBUG情報を表示できるようにMESSAGE_LEVEL = message_constants.DEBUGで設定しています。
あとは、テンプレート側で以下のように記載すれば、メッセージが表示されるようになるはずです。
<!-- メッセージフレームワーク -->
{% if messages %}
{% for message in messages %}
<div class="alert {% if message.tags %}alert-{{ message.tags }}{% endif %} alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
{{message}}
</div>
{% endfor %}
{% endif %}
関連情報
ConoHa上でDockerを導入したり、DjangoでWebアプリを立ち上げたりした内容を以下の記事でまとめました。こちらもよろしければご覧になってください。
広告
Djangoをやるなら以下の書籍がオススメです。
DjangoでWebアプリを開発するときの要点が分かりやすくまとめられています。
ConoHa VPS
以下のような方には非常にオススメのサービスとなっています!
- 勉強がてらLinuxの環境をちょっと触ってみたい
⇒管理者権限が実行可能なLinuxサーバ環境が構築可能です! - スモールスタートでサービスを提供して、うまくいったら規模をスケールアップしたい
⇒後からメモリサイズやCPU数などのスケールアップ/スケールダウン可能です! - AWSやGCPなどのクラウドサービスは高いので、もっと安くサーバ構築したい
⇒初期費用なし、月数百円(1時間単位も可)で利用可能です!

以上!







コメント